普段は99%Google Chromeを活用しているWebディレクター柬理です。IE?はて仕事でもプライベートでもWindows10に変えてしまったのですが、IEって一体なんでしょうか?
クライアント先や友人と、しゃべっていたり目の前でパソコンを操作していると時たま、「なんでWeb系の人ってChrome使うの?」という質問を受けることがあります。そう言われると瞬間的に「いやChrome便利じゃん」とか思うのですが、普段ブラウジングしかしないような場合にはInternet Explorerだろうが、Edgeだろうが、Firefoxだろうが、Chromeだろうが、Operaだろうが、Sleipnirだろうがどのブラウザを使っても問題ないと思います。
実際に私も以前の会社では会社の決まりもあってずっとInternet Explorerしか使えなかったですし、家ではSleipnirを使っていました。
しかしWebに携わってくると、仕事として携わっていなくてもWebで仕事を便利にしたいと考えたり、スマートフォンとパソコン、タブレットと様々なデバイスを利用する方は、「やっぱChromeですよね」という結果になります。それでは「なんでWeb系の人ってChrome使うの?」という方に向けて個人的な答えを書いてみましょう。
「なんでWeb系の人ってGoogle Chrome使うの?」に対する3つの回答
その1.機能拡張がしやすい

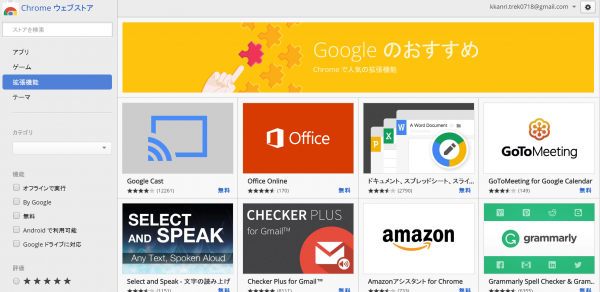
Google ChromeにはChromeウェブストアにアクセスすれば、便利な拡張機能、アプリ、ゲームなどをインストールすることが可能です。特に拡張機能は強力で使い勝手よく、効率を上げてくれる拡張機能は多く存在します。
現状私は数えてみると26個の拡張機能をChromeに組み込んでいました。Firefoxでも同じように拡張機能が存在しますが、IEやEdgeにはこのような機能は多分ないかと思いますが、深く調査していません。
私の使っている拡張機能の一部だけですが
- 1ページ全体の画面キャプチャが1ボタンで取得できる「Full Page Screen Capture」
- WebページをEvernoteにすぐに保存できる「Evernote Web Clipper」
- ページ毎のCookie情報を簡単に編集できる「EditThisCookie」
- 全ての提督業務が効率化する「艦これウィジェット」
- ハイもう一度、全ての提督業務が著しく効率化する「艦これウィジェット」
あたりは非常におすすめな拡張機能です。
もしかしたらこんな煩わしい動作を一発でどうにかできないか?と考えたなら、解決してくれる拡張機能があるかもしれません。
その2.ログインすることでデバイスシームレスな環境が2秒で実現
全てのデバイスで設定を共有できる。デバイスシームレスな環境の実現がなんたって最高です。
ChromeはほぼあらゆるOSに組み込むことが可能です。Windowsだって、Macだって、Linuxだって、iOSだって、Androidだって、Chrome OSなんて名前の通り初期搭載。Googleアカウントでログインすることで、全ての端末で様々なデータが同期されます。
調べてみるとGoogle syncという機能で、実際に同期する設定は細かく可能のようですがメールに連絡先、カレンダー、ブックマークや履歴。などなど同期が素早く可能。
私も家や外に出る時に持ち歩く機器として、WindowsPCが1台、Chome bookが1台、Androidスマホが1台ありますが、常に同期がなされているので、例えば電車の中で「あれ?昨日家のPCで見たあのサイトの情報なんだったけ?検索してもでてこないぞ」となったときに、PCの履歴を確認してすぐにそのサイトを閲覧することができます。
またPCやスマホを新調するたびにブックマークや設定をやりなおすなんてことは最悪ですよね。それも一瞬です。どちらもGoogleアカウントでログインだけすれば、もろもろの設定はすぐに同期してくれます。
その3.Chromeデベロッパーツールが便利
FirefoxにはFirebug、多分Edgeにも同じような機能はあるのでしょうが、Chromeにはデベロッパーツールという開発者にとってはもはや必要不可欠なツールがあります。
私も以前の職場ではプログラマーだったので、毎日デベロッパーツールを使っていました。1日8時間以上デベロッパーツールと一緒にいました。デベロッパーツールが消えたら多分泣きます。
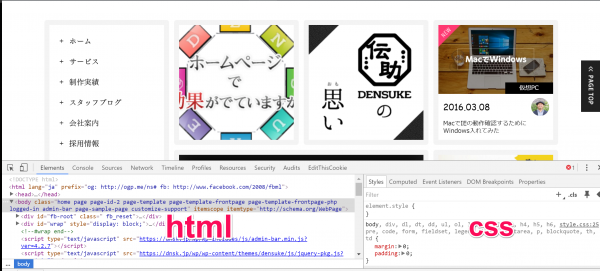
デベロッパーツールの全ての機能を活用できているわけではないのですが、例えば「Elements」機能を使えば、どんなタグで構成されていて、どんなCSSが適用されているのか、自由に修正して的確なCSSの表示設定を見極めることが可能です。「なんでこんなに表示がズレているんだ?」という疑問に対しては、大体この機能を使って調査すれば解決します。
■「Elements」イメージ

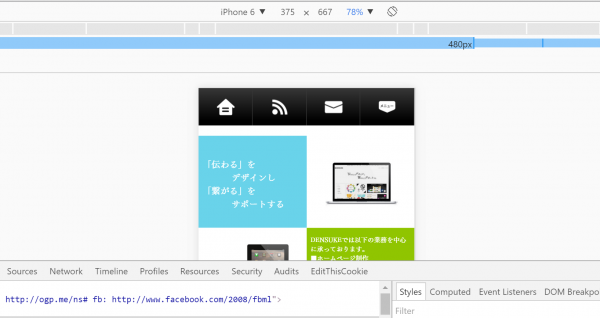
あとスマホ表示をパソコン上で確認できるのも大きいですね。同じようにスマホ表示の際のhtml,cssが確認できるのも利点です。最終的なチェックはスマホ実機で行うべきですが開発中に1回1回スマホでチェックするわけにいきません。そんなことをしていると、1つのサイトを作るのにサグラダファミリアばりの時間がかかってしまいます。

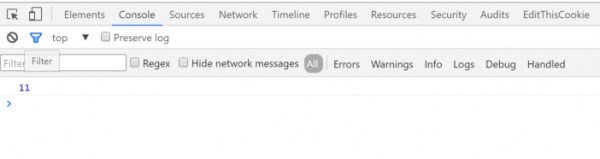
お次に活用したのが「Console」機能です。Javascriptの動きを見る時などこのConsoleにエラーが出力されるので、バグ調査の指標になります。またconsole.log関数を利用すればバグの調査時や開発時に、今その変数に何が入っているんだっけか問題が解決します。
例えば以下の場合、変数num1に1を代入し、変数num2に10を代入。そして変数num3はnum1とnum2を足して代入。まぁこの場合だとそりゃnum3には11が代入されていると分かるのですが、プログラムが複雑になってくると、「あれ?今この変数には何が入ってんだ?」という問題に突き当たります。
<script type="text/javascript"> <!-- var num1 = 1; var num2 = 10; var num3 = num1 + num2; console.log(num3); //--> </script>
その際にconsole.log関数で吐き出してやると、デベロパーツールのConsoleを開けばちゃんと「11」が表示されています。これで「あれ?今この変数には何が入ってんだ?」問題を解決していくことが可能です。

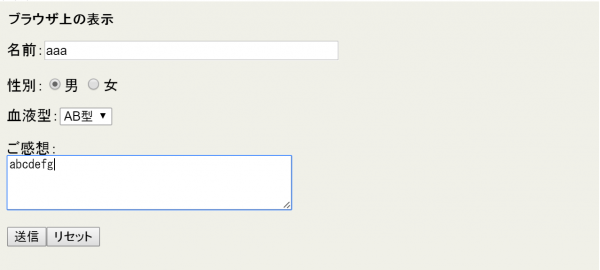
そして最後に「Network」。こいつも結構使いました。例えばお問い合わせなどフォーム系のページを作る際に、「各項目がどんな名前でどんなデータが送信されたのか」を確認する際に便利です。今回はちょうど良いフォームがあったのでHTMLタグリファレンスさんのサイトでテストします。以下のように名前、性別、血液型、感想にデータを設定します。

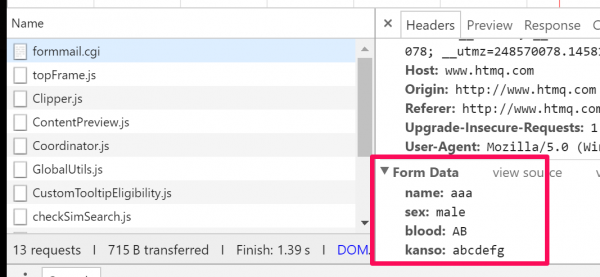
Networkを開いてformmail.cgiを確認してみると、nameにaaaが、sexにmaleが、bloodにABが、kasnsoにabcdefgが、それぞれフォームとして送信されたことがわかります。他にもNetwork機能は多くの機能がありますが、私は基本このデータのやりとり部分はよく確認に利用していました。

FirefoxのFirebugも上記の機能はすべて有していると思いますが、個人的にはChromeのデベロッパーツールの方が使いやすいです。
開発の手助けになるし、自分好みにカスタマイズ可能
「なんでWeb系の人ってChrome使うの?」の私なりの回答としては、開発の手助けになるし、自分好みにカスタマイズ可能ということになります。
最後のデベロッパーツールに関してはWeb制作を行うかたや、趣味や副業で自分のサイトを作っている方しか使うことはないかもしれませんが、拡張機能やユーザーアカウントによる同期機能はWebブラウジングする全ての人にとってほぼ便利な機能になるので、是非試してみてください。