こんにちは、エイミーです。
伝助に転職してから早1年と2ヶ月が過ぎました。
入社当初はとても基本的なことでつまずいてリテイクを何度も繰り返していましたが、
最近はリテイクも減り、その分新たなデザインに挑戦する余裕も持てるようになりました。
そこで今回は、こんな私でも強く意識するようにしたらクオリティが上がった!という点をいくつかご紹介したいと思います。
基本を押さえてクオリティアップ!デザイン力を上げる6つのポイント
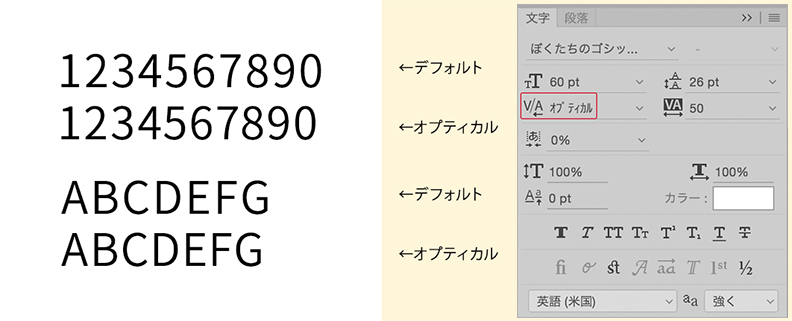
1.カーニング
まず基本ですが、簡単なようで意外と難しい。
Photoshopなどのadobe製品には自動カーニングの機能がありますのでこちらを使うのはもちろんですが、
自動では補えない部分もあるので普段から文字間は気にするようにします。
ビミョーーな違いのように見えますが、これを怠るととてもダサくなります。間違いありません。
[KernType]という数年前からあるサイトで設問数も少しですが、自分の感覚が試せます。
ちなみに、自分はALL100%にはなったことがまだありません…(´・ω・`)

2.余白
こちらも意外と気にしだすと難しい。
最初のうちはこの部分が一番引っかかっていたように記憶していて、今もちょっと苦手なところです。
左右上下の余白を均一にすると、画面全体が落ち着きます。
たまにちょっとオブジェクトをわざとはみ出させたりすると、躍動感が出ます。(やりすぎ注意)
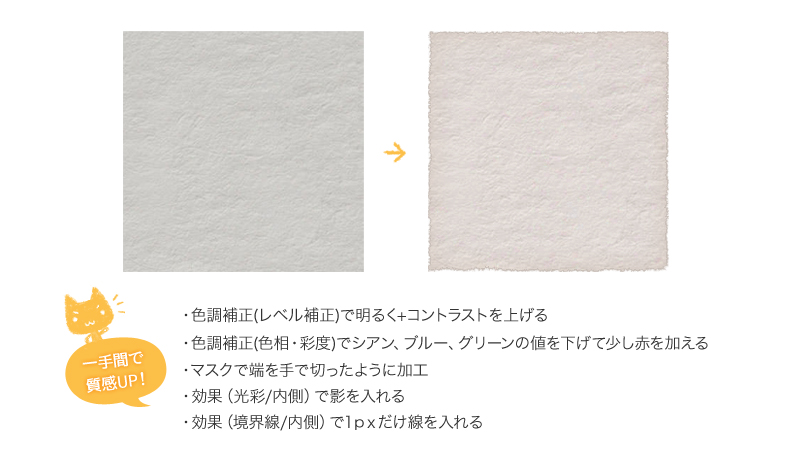
3.質感・効果にこだわる
例えば背景に紙のテクスチャ使うと言ってもいろいろな紙の種類がありますし、
デザインのコンセプトと合ったテクスチャを選ばなくてはいけません。
さらに、背景にうすくドロップシャドウを入れたり、内側にうすく光彩をいれたりすると、より質感がよくなります。
UIならボタンに微妙なグラデーションを入れたり、1pxの線を入れてみたり、
それだけでもだいぶ印象は変わってくるはずです。

4.識字率
バナーなどは特にパッと見ただけで内容が想像できるような、もしくはユーザーの目をひくデザインで作ることが重要です。
背景に文字が馴染みすぎて読みにくくなってしまったりすると致命的です。
テキストも打ちっ放しではなく、うっすらと光彩外を乗算で入れてあげる、ドロップシャドウやグラデーションを入れるなどをすると、ぐっと引き立ちます。
5.1pxまでこだわる
最初のうちは「1pxとかそんな大差ないっしょ〜」と思うかもしれません。
が、たかが1px、されど1px。1pxを笑うものは1pxに泣く。(大げさ?
自分は、デザインしたものを一度スマホなりなんなりでちいさーーくして全体を俯瞰して見てみます。
そこで位置やカーニングにズレがあると、違和感を感じるようになります。
6.デザインの引き出しを増やす
とにかく、いろんなデザインを見まくります。
リテイクとなった時「じゃあこういうのはどうだろう」という別パターンのデザインをパッと出せるようになります。
インターネットには参考になるデザインが溢れていますし、通勤時にも電車内広告をじっくり見て参考にしています。
ただ見るだけではなく、「なぜこのデザイン・フォント・サイズ・カラーなのか、自分だったらもっとこうしたい・こうしたらもっと良かったのではないか」等も考えながらだと、より自分の引き出しに多くのものが入っていくのではないでしょうか。
個人的に、通勤時に見ている東武線の広告では「東京スカイツリー ソラマチ」の広告がいつも可愛くて素敵で大好きです。
まとめ

いかがでしたでしょうか?
手間暇をかければそれなりに良いものはできるはずですが、仕事となれば時間との勝負もあります。
そんな時、この点を押さえておけば時間のない時にでも一定のクオリティを保ったデザインができるようになってくると思いますので、ぜひ、お試しください。
「デザイナーであり、職人であれ(by 弊社デザイナーしげさん)」を胸に、日々クオリティアップに努めてまいります。( • ̀ω•́ )✧