編集長の柬理です。新卒で入社した会社ではかなりニッチな技術メインフレームを7年ほど。次の会社ではWebプログラマーをやっていました。
プログラマーの頃は社長と私の2人の会社だったので、毎日Googleで調べてはコードを書きエラーを出し、両親の次にGoogleにはお世話になりました。伝助に入社してからは1年ディレクターの業務ばかりをやり、「エディター?メモ帳で十分戦えるわ!」と過ごしてきましたが、ちょっとプログラムをする機会が出てきたので、久々にワクワクしています。通算でいえば2年程プログラムに触れていなかったので、久々にsshした時には昔の記憶が走馬灯のように駆け巡りました。記憶まで蘇らすとはすげーなssh。
久々すぎて「viで開いたあと保存しないで終了ってどうやんだっけ!?」とか、「ちょっとまってlinuxのコマンドがほぼ思い出せない。そこだけ記憶が封印されているレベル!!」と、また毎日Googleで調べる時間が増えましたが、ホント皆さんがプログラムの知見を書いてくれているおかげで私の問題が解決します。
PHPのフレームワークLaravelで開発を行う予定なのですが、エンジニアから「Laravel Homesteadを利用すれば開発環境が速攻作れるで」と教えてもらったので、Windows10でLaravel Homesteadを利用して開発環境を作ってみました。1回失敗もしたので備忘録と誰か同じような境遇の方のために記録します。
久々すぎてコマンド調べたりと色々手間取りましたが、なんだかんだ上手くいったので、今回はそちらの手順をご紹介します。
参考サイト
事前に準備すること
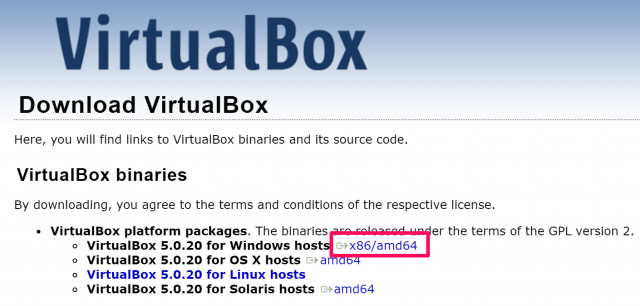
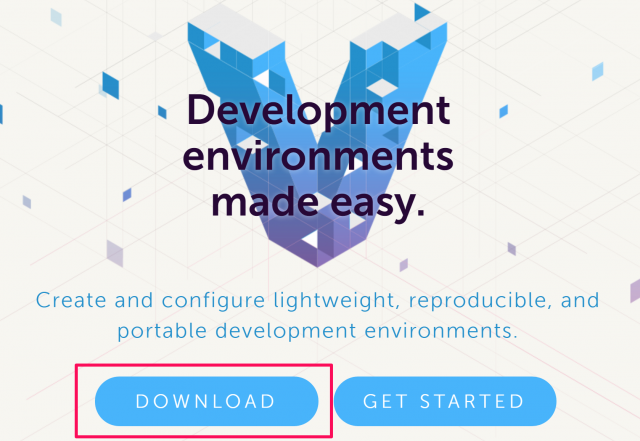
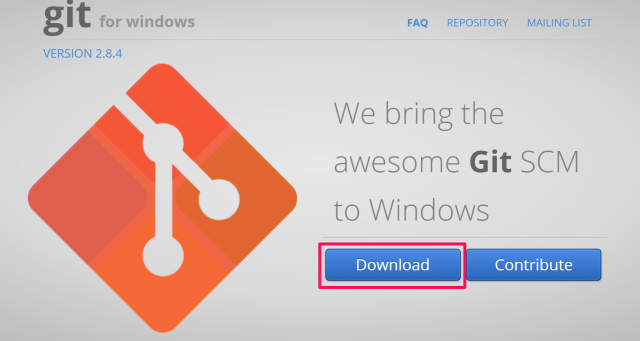
Laravel HomesteadはVagrantのBoxで用意されています。VagrantをVirtualBoxで動かくのでこの2つをまずインストール。またWindowsのコマンドプロンプトだとLinuxのコマンドが使えないので、その辺マルっと解決してくれるGit for Windowsも準備しておきます。
私の環境はWindowsなので、以下のWindows用を。その後のインストーラーはデフォルトでガンガン進みます。

ダウロードを押下しWindowsを指定。その後のインストーラーは同様にガンガン進みます。

またWindowsの場合、先に仮想化支援機能(VT-x/AMD-V)を有効にしておく必要あります。私のPCだと最初から有効になってましたが。
BIOSから実施します。手順:BIOS で Intel VT-x と AMD-V の仮想化ハードウェア拡張を有効にする
こいつもダウンロードで、ガンガンいこうぜ!

Laravel Homesteadを利用して開発環境を作る手順
ここから手順です。Git for Windowsをインストールしているので、Git bashがインストールされています。こいつを起動します。主に以下手順のコマンドはGit bash上で入力していきます。
box追加
▼まずはvagrantにboxを追加しましょう
$ vagrant box add laravel/homestead
▼コマンド実行後にそれはvagrantなの?vmwareなの?と質問がくるので、今回はvagrantです。
$ vagrant box add laravel/homestead ==> box: Loading metadata for box 'laravel/homestead' box: URL: https://atlas.hashicorp.com/laravel/homestead This box can work with multiple providers! The providers that it can work with are listed below. Please review the list and choose the provider you will be working with. 1) virtualbox 2) vmware_desktop Enter your choice: 1 ==> box: Adding box 'laravel/homestead' (v0.4.4) for provider: virtualbox box: Downloading: https://atlas.hashicorp.com/laravel/boxes/homestead/versions/0.4.4/providers/virtualbox.box box: ==> box: Successfully added box 'laravel/homestead' (v0.4.4) for 'virtualbox'!
リポジトリをClone
▼HomesteadのリポジトリをCloneします。
$ git clone https://github.com/laravel/homestead.git Homestead
▼上記コマンドによって現ディレクトリ配下に、Homesteadというディレクトリが出来上がります。そこに移動します
cd Homestead/
▼Homestead配下のファイル構成。
$ ls -al total 55 drwxr-xr-x 1 megu 197609 0 6月 9 17:21 ./ drwxr-xr-x 1 megu 197609 0 6月 9 17:21 ../ drwxr-xr-x 1 megu 197609 0 6月 9 17:21 .git/ -rw-r--r-- 1 megu 197609 14 6月 9 17:21 .gitattributes -rw-r--r-- 1 megu 197609 18 6月 9 17:21 .gitignore -rw-r--r-- 1 megu 197609 331 6月 9 17:21 CHANGELOG.md -rw-r--r-- 1 megu 197609 603 6月 9 17:21 composer.json -rw-r--r-- 1 megu 197609 6245 6月 9 17:21 composer.lock -rwxr-xr-x 1 megu 197609 317 6月 9 17:21 homestead* -rw-r--r-- 1 megu 197609 311 6月 9 17:21 init.bat -rwxr-xr-x 1 megu 197609 270 6月 9 17:21 init.sh* -rw-r--r-- 1 megu 197609 1077 6月 9 17:21 LICENSE.txt -rw-r--r-- 1 megu 197609 151 6月 9 17:21 readme.md drwxr-xr-x 1 megu 197609 0 6月 9 17:21 scripts/ drwxr-xr-x 1 megu 197609 0 6月 9 17:21 src/ -rw-r--r-- 1 megu 197609 1126 6月 9 17:21 Vagrantfile
init.sh実行
▼init.shを実行します
$ bash init.sh
Homestead.yamlを編集する(今回は編集してないから中身を見る)
▼するとHomesteadと同階層に.homesteadディレクトリが作成されます。このHomestead.yamlファイルが設定ファイルとなります。
megu@kanri MINGW64 ~/.homestead $ ls -al total 22 drwxr-xr-x 1 megu 197609 0 6月 9 17:27 ./ drwxr-xr-x 1 megu 197609 0 6月 9 17:27 ../ -rwxr-xr-x 1 megu 197609 177 6月 9 17:27 after.sh* -rw-r--r-- 1 megu 197609 1159 6月 9 17:27 aliases -rw-r--r-- 1 megu 197609 487 6月 9 17:27 Homestead.yaml ←
▼Homestead.yamlの内容は以下の通り。基本私は何も変えてません。
foldersにはローカルの環境と仮想環境(vagrant)で同期をとる為の指定です。この場合だとローカルの「~/Code」とvagrant上の「/home/vagrant/Code」が同期されます。
sitesにはvagrat上のフォルダとURLをマッピングします。http://homestead.appへアクセスした場合、 /home/vagrant/Code/Laravel/publicがドキュメントルートとなります。
ip: "192.168.10.10" ←接続先のIPアドレス memory: 2048 ←割り当てメモリ cpus: 1 provider: virtualbox authorize: ~/.ssh/id_rsa.pub ←公開鍵の場所 keys: - ~/.ssh/id_rsa ←秘密鍵の場所 folders: - map: ~/Code ← ローカルディレクトリ(ディレクトリは先に作成しておく必要があるっぽい) to: /home/vagrant/Code ← 仮想環境上のディレクトリ sites: - map: homestead.app ホスト名(あとでhostsに登録します) to: /home/vagrant/Code/Laravel/public ←ドキュメントルートの場所 databases: - homestead
鍵を作る
▼SSHで接続する為に鍵を作る必要があるのですが、今回は開発用なので超適当に作ります。2回パスワードの入力を問われますが、どっちも何も入力せずEnter
$ mkdir ~/.ssh ←Homesteadディレクトリ上と同階層に.sshディレクトリ作成 $ cd ~/.ssh ←.sshディレクトリに移動 $ ssh-keygen -t rsa -メールアドレス
hostsを書き換える
次にhostsファイルを書き換えます。Homestead.yamlの記述に沿ってIPアドレス「192.168.10.10」を「homestead.app」に割り当てます。
Hostsファイルの場所は「C:\Windows\System32\drivers\etc\hosts」です。
192.168.10.10 homestead.app
vagrantを起動する
▼準備ができたのでHomesteadディレクトリ上でvagrantを起動します。ですがfoldersでローカルディレクトリとして指定しているCodeがないけど!と言われ起動失敗です。
$ cd ~/Homestead $ vagrant up Bringing machine 'default' up with 'virtualbox' provider... There are errors in the configuration of this machine. Please fix the following errors and try again: vm: * The host path of the shared folder is missing: ~/Code
▼ここから一回Git bashを落としてしまって、記憶でコマンドと内容を記載します。まずはCodeディレクトリをHomesteadディレクトリと同じ階層に作成します。今Homedsteadディレクトリなので、以下の通り。作成できたらすかさす再度vagrant起動します
$ mkdir ~/Code $ vagrant up
起動ができたのでお使いのブラウザでhttp://homestead.appにアクセスします。が、no input file specifiedと表示されうまくいきません。どうやらVagrant上の「/home/vagrant/Code」に何もないからのようです。プロジェクトを作っていきましょう
プロジェクトを作成する
▼sshでログインしてプロジェクトを作成します
$ vagrant ssh $ cd Code $ curl -sS https://getcomposer.org/installer | php ←composerをインストール $ composer create-project laravel/laravel Laravel --pref
▼再度http://homestead.appにアクセス。以下のように表示されていれば完成です。