こんにちは!ブログを書くのは初めてです。伝助ディレクター半人前くらいのりんりんです。
もともとアパレルのお仕事をしていた私ですが、伝助に入社したときはドがつくほどのWeb初心者で、
「どのブラウザ使ってるの?」という質問に対して「Yahooっす!」と王道な珍回答をするレベルでした。
そんなWeb業界ド初心者の私がこの会社に入って一番最初に学んだことは、
ブラウザ自体が仕事に欠かせないツールであるということ。
仕事のツールとしてのブラウザの中で、一番使い勝手が良いのがGoogle Chromeというわけでした。
使い勝手がよい理由については、こちらの記事で。
上記の記事でも紹介しているように、Chromeには実にたくさんの拡張機能があります。
たくさんありすぎてどれを使ったらいいか分からん!!説明が英語で書いてあってわからん!!
という方のために、私が実際に使っていて便利だな〜と感じたオススメのChrome拡張機能を12個ご紹介したいと思います。
おすすめ拡張機能「仕事効率化」編
OneTab

ブラウザ上でページを開きすぎて、タブがファビコンも見えないトゲトゲ状態になってしまうことはありませんか?

会議中に特定のサイトを開きたいとき、この大量のトゲトゲの中からお目当てのページを探すなんて気が遠くなりますよね。
そんな時にこのOneTabを使えば、大量のトゲトゲがシュッとまとまってシャッと見つけることが出来ちゃうのでとてもよいです。
スマートです。
Tab Pinner (Keyboard Shortcuts)

業務中、常に開いておきたいWebページってありますよね。
例えば弊社ではチャットワークやバックログをコミュケーションツールとして使用しているので、
なんとなく常に目線の行く一番左のタブに置いておきたいのです。
手動でタブを一番左に持っていくのはめんどくさいので、tabpinnerを使って一瞬で固定してしまいましょう。
AutoPagerize
勝手にページ送りをやってくれる、痒いところに手がとどく系拡張機能です。
長いブログを最初から最後までページを移動しないで読めるのはかなり便利です。
読書中、誰かにページをめくってもらっているかのような快適さです。
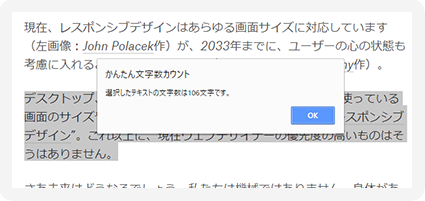
かんたん文字数カウント

ブラウザ上の文字数をカウントしたいときに便利なこちらの拡張機能。
例えば、ブラウザ上で「このくらいのテキストの集まりだとどれくらいの文字数なんだろう?」と思ったときなど、
ドラッグした部分の文字数を即座にカウントしてくれます!
文字数をカウントするオンラインツールを開く手間が省けますね。
Open in IE、FireFox、Edge

Chromeで開いているページを1クリックで他ブラウザ表示できるので、ストレスが激減します!超便利!
ウェブストアで「open in ブラウザ名」で検索するとヒットします。
FireShot
Webページを上から下までスクリーンショットができる拡張機能です。
ショートカットキー1つで自動スクロールしながらページ全体をキャプチャしてくれます。
保存形式もカスタムできて非常に使い勝手が良いです!
おすすめ拡張機能「仕事効率化」編
Page Ruler

ディレクターはWeb上でルーラー(定規)を使う場面はあまり多くないかもしれませんが、
未経験であった私は「px(ピクセル)」という単位の感覚に慣れることが必要だったため
気になったものはなんでもこの拡張機能で測りまくっていました。今でも暇さえあれば測っています。
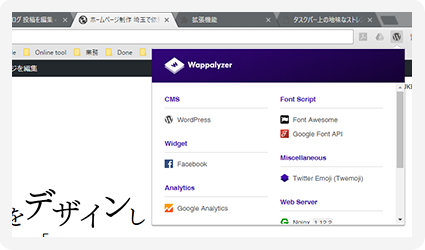
Wappalyzer

他社のサイトがどんな技術を使って構築されているのか、丸裸にしてしまう拡張機能です。
Wappalyzerで解析できる内容はCMS、アクセス解析、データベース、開発ツール、フォントスクリプト、各種フレームワーク、Webサーバー…など。
私はお問い合わせをいただいたクライアント様がすでにサイトを運営していた場合、
ひと目でサイトの構造を把握できるようにする目的で使うことが多いです。
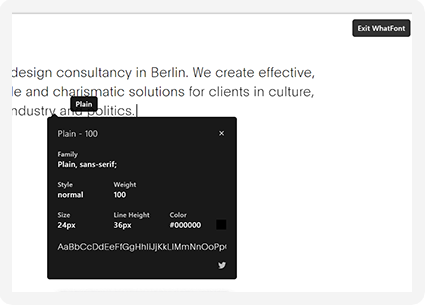
WhatFont

ブラウザ上のWebフォントを一瞬で調べられる拡張機能です。
GoogleFontのサイトにも直接飛べるので類似したフォントもその場ですぐ探せます。嗚呼便利。
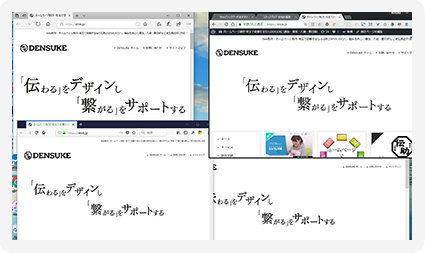
Window Resizer

デザイナーのシゲさんが教えてくれた便利拡張機能です。元々ある用途で伝授されたものですが、
便利なのでレスポンシブサイトの表示確認などに使用しています。
よくあるサイズのプリセットが登録されていて最高です。
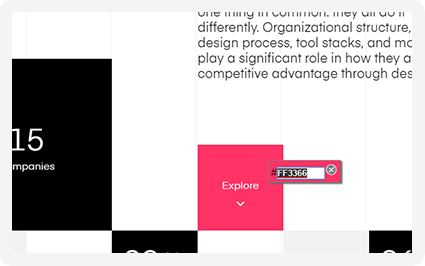
colorPick Eyedropper

ブラウザ上のあらゆるものの色コードとRGBの値を一瞬で調べられる拡張機能です。
いつか役に立つ日が来ると思います。
おすすめ拡張機能(おまけ)
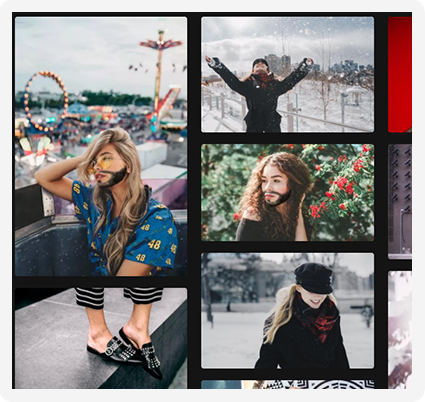
Wurstify
なんとこの拡張機能、ブラウザ上のありとあらゆる人物にヒゲを生やし、私を笑かしてくれるのです。それだけです。
普段は無効化してあって、何らかの理由で心が乱れたときに有効化します。
人間じゃないものにもヒゲを生やしてくれるときもあります。

妙に精巧な感じで髭を生やしにかかってくるので、たまに拡張機能を有効化したままフリー素材を探そうとしてギョっとします

クオリティが高すぎて本物か偽物か見分けがつきませんね
さいごに
とりあえずウェブストアで検索すれば、いろんな拡張機能がヒットするので感動します。
だから未経験Webディレクター志望の方が入社してくれたら、いっぱい便利な拡張機能教えてあげたいです!
Web業界未経験の方、一緒にディレクターやってみませんか!便利な拡張機能教えます!