こんにちは。ディレクター半人前くらいののりんりんです。
今日は社内のディレクターさんに向けて、「AdobeXD」の布教を行いたいと思います。
AdobeXD、みんな使いたくなーれ(/・ω・)/
はじめに
この記事はディレクターさんが案件を進行していく上で、XDを利用するメリットについての記事です。
デザイナーさんがXDでデザインを行う際のヒント等は全く書かれていませんのでご注意ください。
今回なぜこんな記事を書くかというと、XDを利用したディレクションを行うことで、
「クライアントと目線をあわせることができる」からです。
クライアントと制作側にはどうしても知識や温度感の差がありますから、それを極力埋める意味でもXDは非常に有効なツールです。
XD≠デザインツール、XD=資料作成ツール
ディレクターさんとXDの話をする際によく聞くのは、
「XDってデザインツールでしょ?使うのめんどくさい。」というお言葉。
確かにXD(エクスペリエンスデザイン)という名前からして複雑なデザインツールと思いがちかもしれません。Adobe製品の中では珍しい略称ですし(笑)
ですが、実はXDとは、多くのディレクターが使用しているであろうパワーポイントに代わる「資料作成ツール」であることを知っていただきたいのです。
もちろんXDはUIデザインツールとして開発されたものですが、ディレクターが使う場合、XDを「資料作成ツール」として捉えてみることが非常に重要なのではないかと思います!
おまけに、使ってみると死ぬほど直感的なうえに、チュートリアルに沿って一度全体を触ってみるだけで機能を網羅することができます(多分3分くらい)
XDとは、デザインツールではなく「資料作成ツール」であり、「超簡単に使いこなせる」ツールということですね。
パワポよりもXDをおすすめする理由
XDには、クライアント向けの資料を作成する上で非常に便利な機能が備わっています。
普通のテキストベースの資料やスライドを作成する際にはパワポでなんら問題はないのですが、 Web制作現場では、資料の作り方によってクライアントの理解を損ねてしまう場面が多々ありますが、XDのおかげでそれが解消できつつあります。
少なくとも私が「こんな資料があったらいいのに」と思っていたものが、XDのおかげで作成できるようになりました。
XDでつくれる「2つの特殊な資料」
1. サイトの模型が作れる!「プロトタイプ」

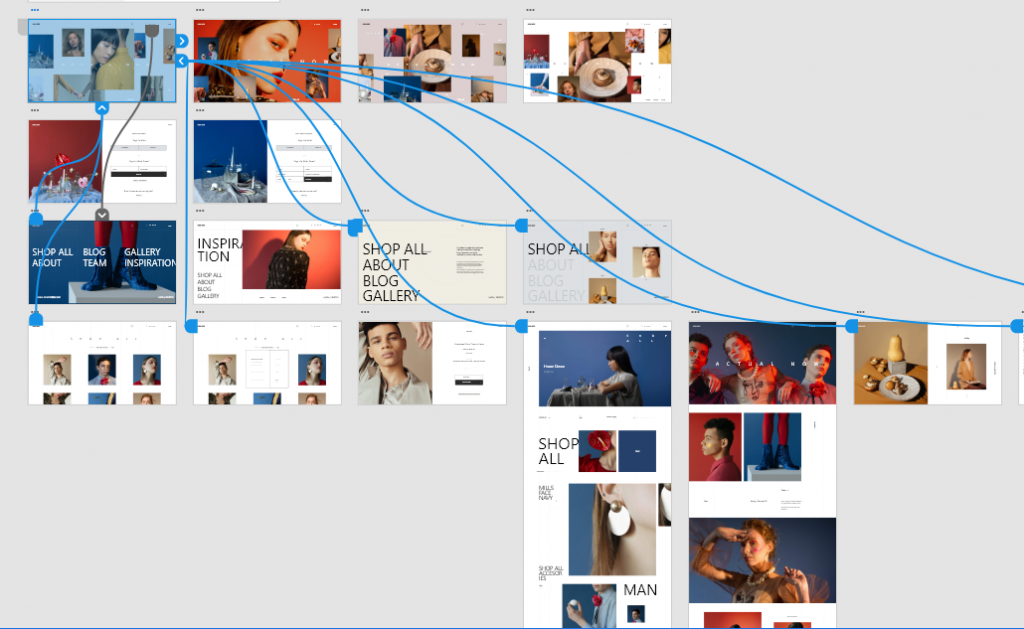
↑プロトタイプ
「プロトタイプ」とは、「試作品、本物に近い模型」といった意味です。
XDで作るWebサイトのプロトタイプとは、「デザインカンプを繋げて、実際のサイトのようにボタン押下でページ遷移ができるようにしたもの」を表します。
以前各ページのデザインカンプ(jpg)を全てZipにまとめてクライアントに確認を出した際に「完成イメージが湧かなくてどうやって確認したらいいかわからない」と言われてしまったことがあって…
この課題を解決するには、単純に「サイトの完成イメージ」を見せればよいのではないかと思ったのです。
結構大雑把な解決策ですが、「コーディングをした後に、このボタンをクリックするとうにょうにょうにょ….」と 回りくどい説明をするよりも、XDでささっとサイトの模型を作って見せた方が早いです。
しかも、模型を見せることで「コーディングしなければ気づかなかった問題」等の潜在的な問題も解決できるようになります。
例えばコーディング後に「カンプで見たときは気づかなかったけど、遷移したときのイメージがちょっと違ったからタイトル画像変えてくれ」と言われてしまった時とか。XDでプロトタイプ見せていればデザインの時点で修正できますよね。
要は…クライアントの中では「サイトの完成系」がイメージできた状態になって初めて「課題」が浮かんでくることが多いから、早めの段階で完成形をイメージさせてあげることがとにかく大事なのだと思います。
XDを使えば、「サイトの模型」を簡単に作れます。これはパワポでは絶対できないですよね!
※画像内デザイン:BehanceXD-フリーUIキット
2. HTMLやCSSなしで自由に遷移を設定できる!「ハイテクスライド」

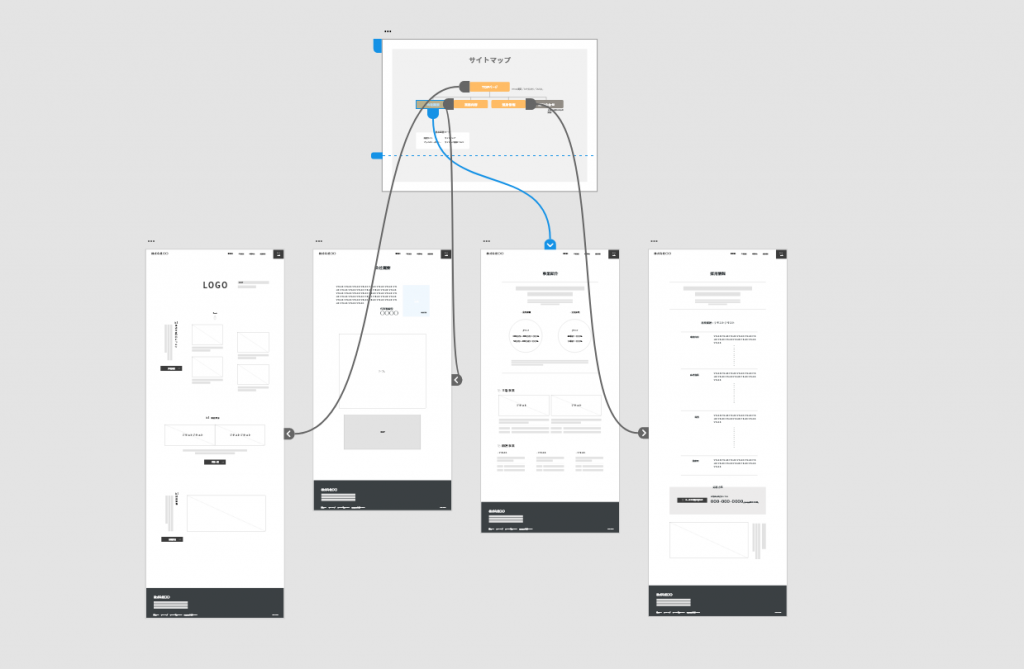
↑ハイテクスライド
「ハイテクスライド」とは、ページをスライド(遷移)させるだけでなく、1つのスライドから複数の「分岐遷移」を可能にしたスライド資料のことです。(※私が勝手につけた名称です…)
これは上記で説明した「プロトタイプ」機能を応用することで簡単に実現します。
XDのページはアートボードなので縦横サイズも自由自在、違うサイズのアートボードも混在可能です。
Webサイトの打ち合わせをするとき、「同時に参照しなければならない資料」が多く、紙ベースの資料だとクラインアントがページを追うのに必死になってしまって大変だなぁと感じていました。
いままでパワーポイントで作成していたスライド資料も、XDで作ることによってより提案のプレゼンがしやすくなりますね。
しかもこのスライドはURLベースで共有ができるので、クライアントさんが自社内で共有するのも容易になります。
まとめ
XDでクライアントと目線合わせを行うメリット・・・伝わりましたでしょうか?
「クライアントと目線レベルを合わせる」のは、これはスムーズなディレクションにはまず欠かせないポイントです。
ある時「クライアントの視点」になりきって自分の資料や進め方を客観視したときに、理解しにくい部分が非常に多く、クライアントにストレスを与えてしまっているでは!?と心配になりまして…
「自分がクライアント(特にWebリテラシーが低い人)だったら、ここはこう説明してくれた方が理解しやすいな」という内容を想定してみたところ、やはり「プロトタイプ機能」は必須ですね。
おまけに私は形のない物について口で説明するのがとても苦手なので、XDの無償化には非常に助けられました…!
ディレクターのみなさま、ぜひXDを使ってプロトタイプを作ってみてください。触ってみてください。XDなしではもうお仕事できなくなりますよ!(笑)
XDの使いやすさに関しては、とりあえずインストールして触ってみたら分かります!
ということで、インストールされる方はこちらからどうぞ。(ほぼ機能制限なし、無料、CCも利用できる、幸せ!)
Adobe XD CC体験版ダウンロード | UI/UXデザイン、プロトタイプ、共同作業ツール