こんにちは、エイミーです。
伝助に転職してから、とにかく作業効率を上げるためにいろいろな事を調べました。
デザインの引き出しを増やすことはもちろん、ツールのショートカット利用や効果の使い方…
特にプラグインやエクステンションなどは、スピードを上げるためにとても重要です。
そこで今回は、私がよく利用している、作業効率をアップするために役立っているプラグインをご紹介したいと思います。
Webデザイナーにお役立ち!Photoshop Plugins
Neat Image
クライアントからの提供画像が荒い!小さい!
そんな時に画像を綺麗にして少しでも見栄えをよくしてくれる、頼もし~いノイズ除去ソフトです。
ただし、Photoshopプラグイン版では、1024x1024pxまでのサイズしか使えません。
それ以上のサイズの場合、ソフトをダウンロードする必要があります。
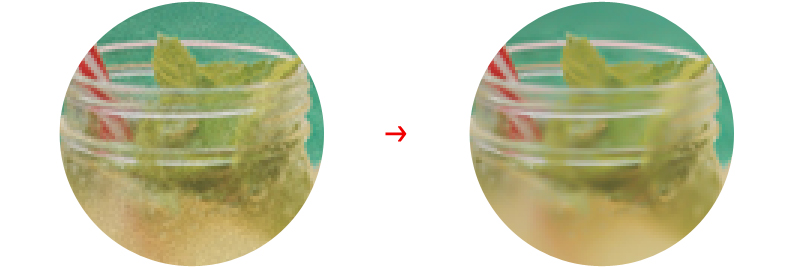
このノイズだらけの画像がこんなに滑らかに!

拡大すると、綺麗になったことがよりよくわかります。
色を補完していくので多少のボケ感は出てしまいますが、シャープをかけるなど、別の補正機能と合わせて使用すれば全く問題ありません。

動作はCS6~ですが、CS5(win)でも動作を確認しました。
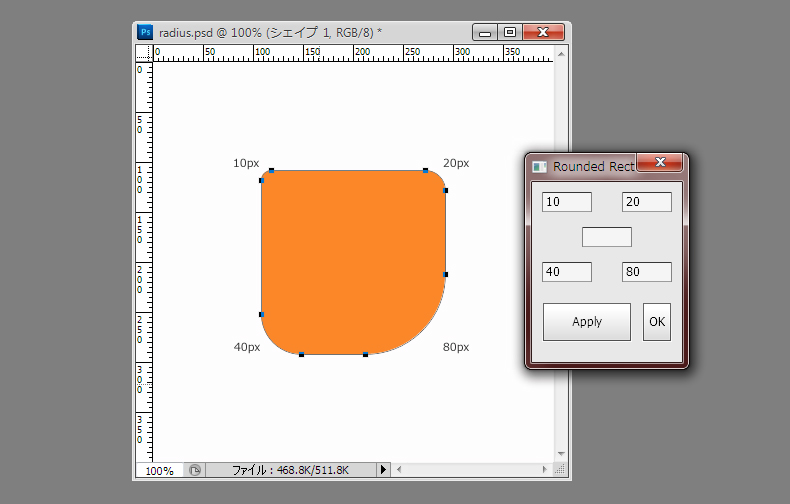
Rounded Rectangle Radius Resizer
現在のPhotoshopCCには既に付いている機能なので、CC以前のバージョンをお使いの方におすすめです。
四隅をいっぺんに角丸にしたり、全部の角を違うサイズの角丸にしたりできます。
オブジェクトを選択してこのスクリプトを呼び出せば、いつでもサイズを変更できるすぐれもの。

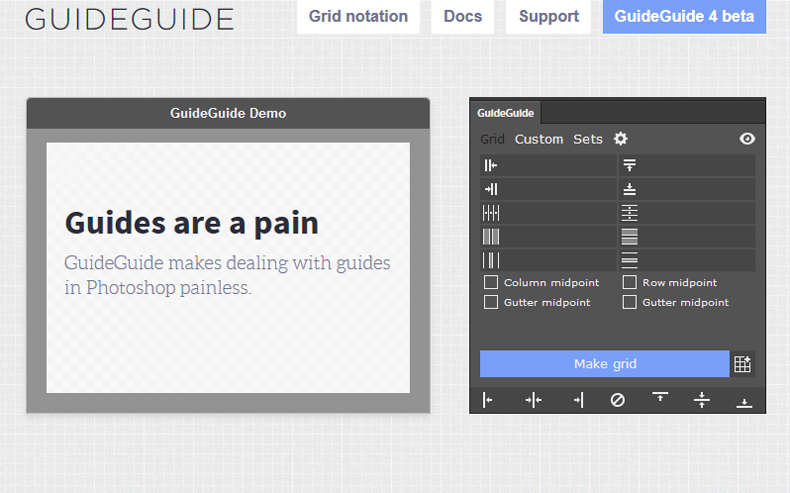
GudeGuide
こちらは既に愛用している方も多いかと思われますが、一瞬で任意のガイドを引くことが出来る、
作業効率アップに欠かせないツールです。
他にもいくつかガイドツールはありますが、こちらは縦に*分割、横に*分割、など柔軟にガイドを引くことができるので、私はこれ一択です。
CS6から動作します。

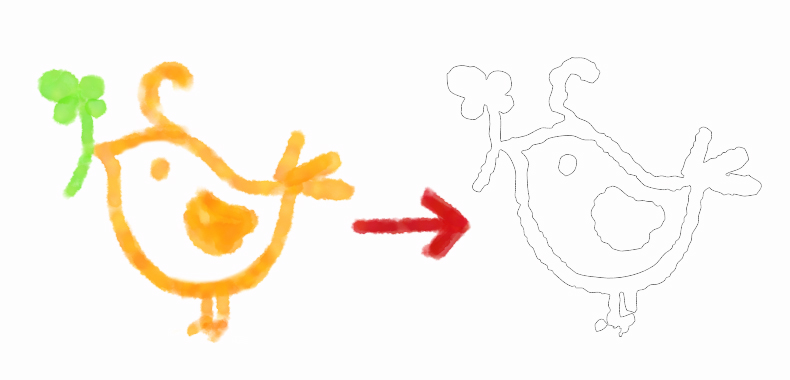
Pixel2Vector
Photoshopで描いたイラストをIllustratorのパスに変換してくれるプラグイン。
ちゃちゃっと描いたイラストでも、これでベクターに変換して整えれば、さくっと拡大縮小可能な素材にできちゃいます。
CS5でも動作確認しました。
こんな手描き風のイラストも、さくっとベクターに変換!

まとめ
いかがでしたでしょうか?
まだまだ便利なプラグインは沢山存在しますが、主に私がよく利用しているプラグインをご紹介しました。
私自身、まだまだPhotoshopを使いこなせているとは言えませんが、これらのプラグインを利用することで
作業スピートUP→ブラッシュアップの時間が多く取れる→よりクオリティの高いものが作れる!はず!
ということで、これからも日々研鑽してまいります。
プラグインを作って下さるみなさんに感謝です!