Internet Explorerのアップデートはお済みですか?
突然ですが、Internet Explorer(以下IE)でこのページをお読みの方。
「アップデート??なにそれ??」と思ったら、バージョンを確認してみましょう。
もしバージョンが8以下だった場合…すぐにアップデートしてください!
YahooニュースTOPにも載っていたのでご存知の方も多いかもしれませんが、2016年1月12日を以て、バージョン8以下のIEはマイクロソフト社からのサポートが打ち切られているのです。
もしそのままにしておいた場合、、、ウイルス感染、データを盗み見られる等の危険に晒されることとなります。
バージョンの確認方法、アップデートの方法などは、以下ページをご参考に!
Internet Explorerは、最新バージョンへのアップデートが必要です – Yahoo! JAPAN
伝助のサイトを訪問される方が使用しているIEもほとんどが最新の11になってきてはいますが、まだ僅かに8や7の方がいらっしゃるのでした…是非この機会にアップデートをお願い致します!
本格的にCSS3の時代がやってきた!!
IEの前フリは何だったのかと申しますと…IE8以下が表舞台から消えたということはイコール、CSS3を遠慮なく使える世の中になったということ!!
CSS3とはなんぞや? 簡単に言えば、以前は画像やFlashやJavascriptを使用しないと表現出来なかった効果をCSSのみで見せることができるCSSのバージョンです。
(「そもそもCSSが何なの?」と言うと、、、サイトの中身の配置や文字の大きさ、行間、色などを整えるのに必要な機能です)
具体的には、グラデーションや角丸、影などを、画像を使わずに表現することが出来ます。
また、FlashやJavascriptでしか表現できなかったようなアニメーション的効果を付けることも可能です。
Flashが段々とロストテクノロジー化していくのと反比例するように、CSS3の存在感が大きくなってきたような感じですね。
そんな便利なCSS3ですが、8以下のIEには対応しておりませんでした。
ですから、今までは使いたくとも限定的な使い方しか出来なかったのです
(古いIEでもCSS3をある程度表示させられるCSS3 PIEを使う、IEが存在しないスマートフォンサイトの構築にのみ使う…等)。
「CSS3興味あるけど、今まで社会がそれを許さなかった…」という方がもしいらしたら(いるのか?)、今すぐに使い始めましょう!
なあに、細かく覚えなくたって、基本的なスタイルだったらジェネレーターで簡単に作れちゃうのよ!
今回はそれのご紹介です。
CSS3 Generatorを使ってみよう
CSS3のジェネレーターはたくさんありますが、私がしょっちゅうお世話になっているのは以下のサイトです。
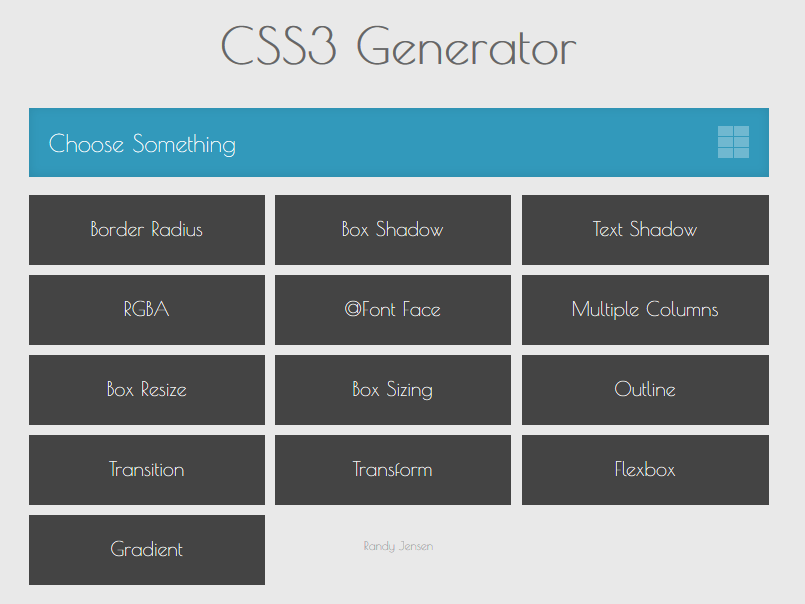
CSS3 Generator

このサイトのいいところはとにかく手軽なこと。スタイルを設定してコピーするまでが速いです。
ちょっと痒い所に手が届かないな~という部分もありますが、それでもよくお世話になるのでブラウザに常駐させています。
あと操作した時の動きがかっこいいところも地味に好きポイントですね。
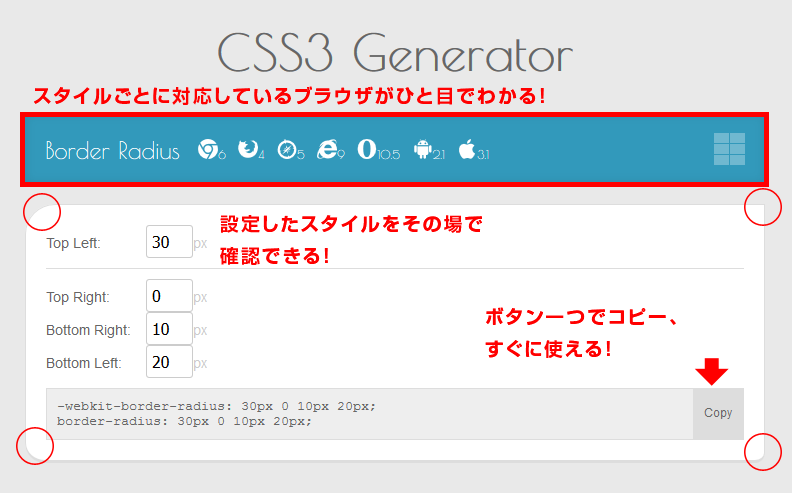
Border Radius(要素の角を丸くするスタイル)の設定画面をサンプルとして置いておきます。

グラデーションを作ってみよう
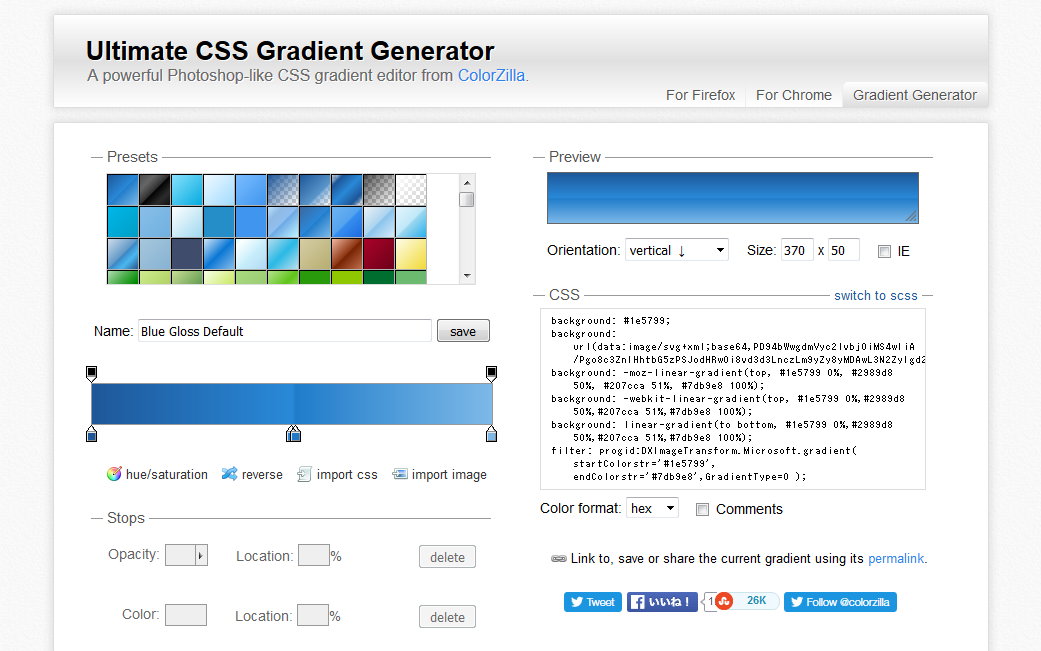
↑のCSS3 GeneratorからリンクされているUltimate CSS Gradient Generatorも重宝するサイトです。

画面を見て頂ければわかりますが、Photoshopのグラデーション作成画面ととてもよく似ているため、直感的に作業が出来ます。
また、かなり細かなベンダープレフィックスに対応しているため安心感があります。
これまでは画像で表現していたグラデーションも、どんどんCSS3に換えていきたいですね。
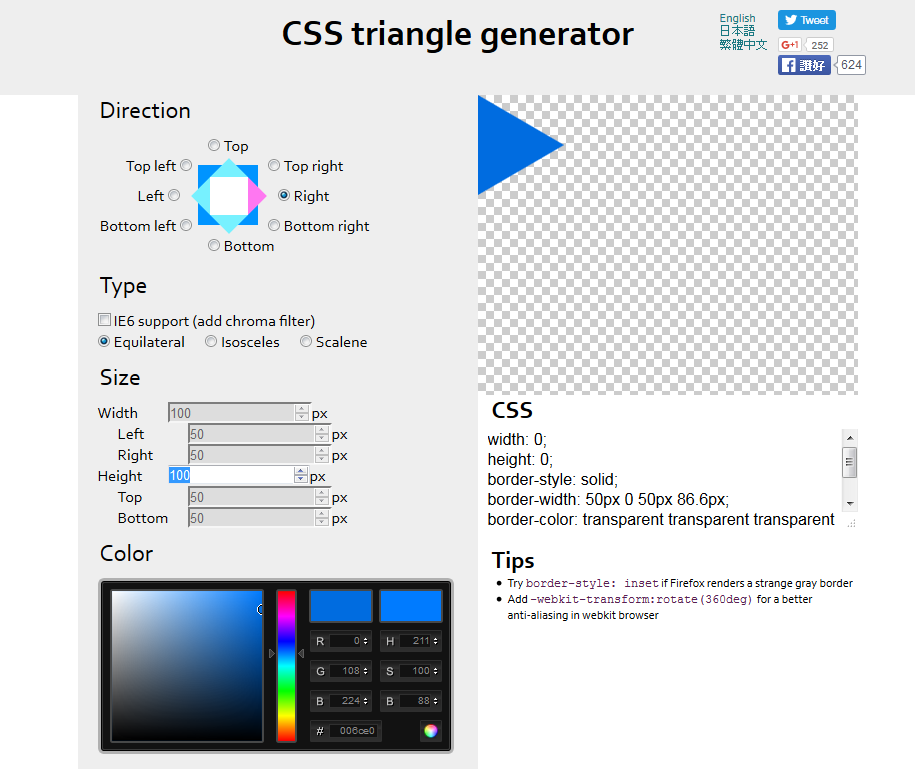
矢印も作れちゃうよ
シンプルな矢印を使う機会は多いです。
これまでは微妙なサイズや色の違い等でその都度矢印の画像を書き出していましたが、CSS3を使えば図形の表現も容易に!
CSS triangle generatorを使えば、シンプルな矢印を簡単に作ることが出来ます。
色や微妙な角度、サイズが調整出来ますので、いくらでも量産可能!

どんどん使っていきましょう
ここで紹介した以外にも、CSS3では勿論まだまだたくさんのことが実現可能です。
私もまだまだ勉強中ですので、これからどんどん使いこなせるようになっていきたいと思います。
CSS3についてもっと知りたくなった方は、CSS3リファレンスも覗いてみて下さい。
では!
アイキャッチ素材利用:Wedding vector designed by Freepik