WEBデザイナーの「困った」を解決したい!
こんにちは、伝助デザイナーのエイミーです。 Webデザイナーの皆さんは、元デザインの画像のAI・PSDが無くて困った…という事や、 「このアイコン(イラスト)をもっと大きく使いたいけど、一枚絵だからトレースするのがちょっと手間・・・」 「会社ロゴデータがないから名刺からトレースして作って欲しいと言われた」といったようなことに遭遇することがあるのではないかと思います。 今回は、そんな時にお役立ちの、画像をIllustratorでパス化しちゃう!とっておき(?)の技をお教えしたいと思います。 と言っても、難しいことは全くありません。
早速パス化!
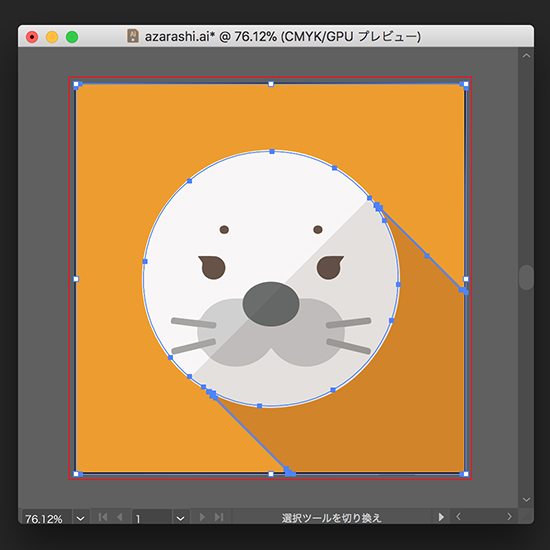
まず、このアザラシのアイコン(FLAT ICON DESIGNさんよりお借りしました)のJPG画像をパス化してみたいと思います。

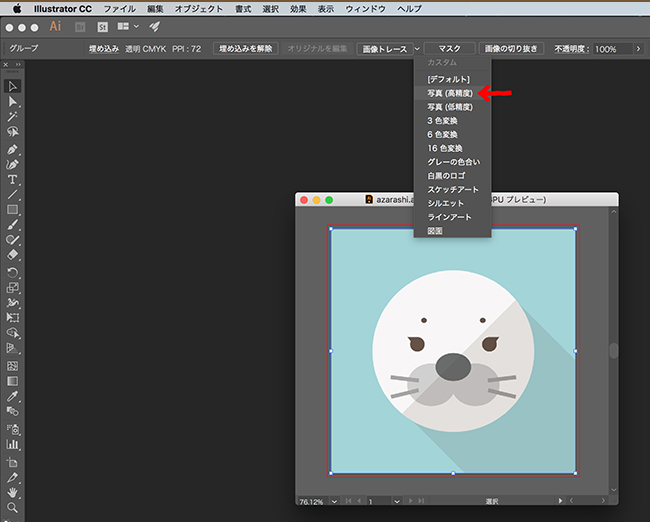
Illustratorで開き、画像を選択すると、メニューバーに「画像トレース▼」というボタンが現れます。 ▼の部分を押し、さらにメニューが開きますので、その中の「写真(高精度)」を選択します。 (このイラストは背景とのコントラストが低いので、ちょっと手を加えます。)

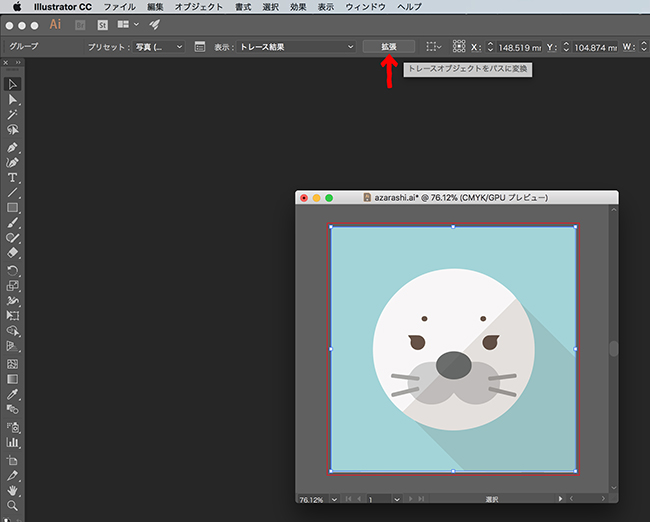
すると今度は「拡張」ボタンが現れますので、そちらを押して完了です。 
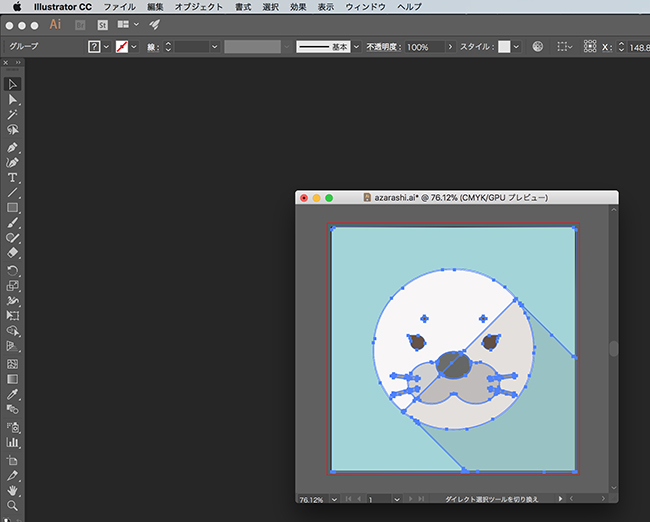
見事に綺麗にパス化されました。

パス化したので、もちろん色や形を自由自在に変えられます。 
す、素晴らしい!!
もっと複雑な画像の場合は…?
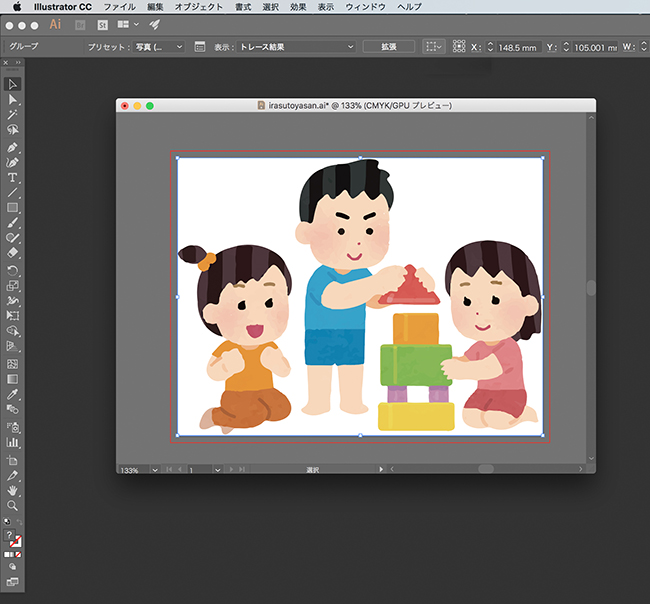
先の例は色も形も単純なので簡単にパス化できましたが、もうちょっと色・形が複雑な画像でしたらどうでしょう。 今度は皆さんおなじみ、こちら「いらすとやさん」からイラスト(JPG)をお借りしてきました。 
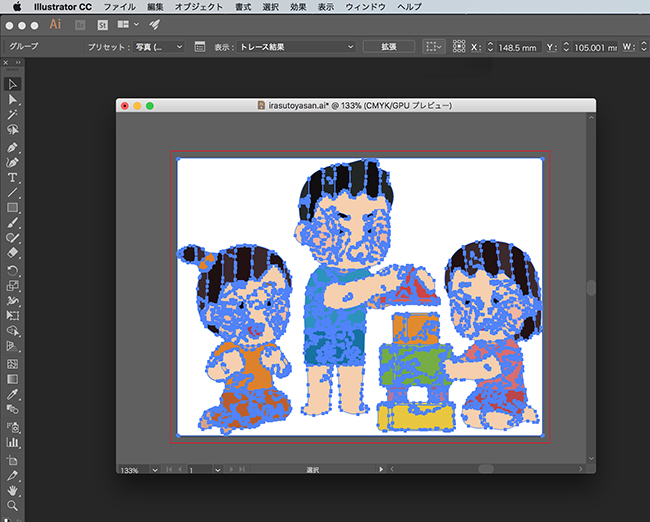
先ほどと同じ手順でパス化します。 微妙な色合いのところもきちんとパス化されています。すごい!

が、アップして見ると、輪郭などがちょっとガタついていいるので手直しが必要そうです。

とはいえ、ここまでできれば十分時間短縮にも役に立つのではないでしょうか。 いざという時の為に覚えておいて損はない・・・はず! ぜひご活用ください\(^o^)/
↑ 初心者にも分かりやすく説明されたオススメの書籍です。