こんにちは、なーこです。
前回の記事で従来のユニバーサルアナリティクス(以下、UA)の後継として誕生した次世代解析ツールGoogleアナリティクス4(以下、GA4)について概要や移行スケジュール、移行時の手順などをご紹介しました。
今回の記事ではGA4の運用が初めてになる方に向けて、移行完了後運用に必要な各種画面の概要や基本操作、GA4で必ず見ておくべきデータやデータの見方などご紹介していきたいと思います。
ではさっそく見ていきましょう。
GA4移行手順や概要について
GA4の概要がまだつかめていないという方や移行が済んでいないという方は、前回の記事で詳細や手順など詳しく解説していますのでぜひ参考にしてみてください。
GA4(GoogleAnalytics4)とは?移行しないとどうなる?移行スケジュールや概要など徹底解説!
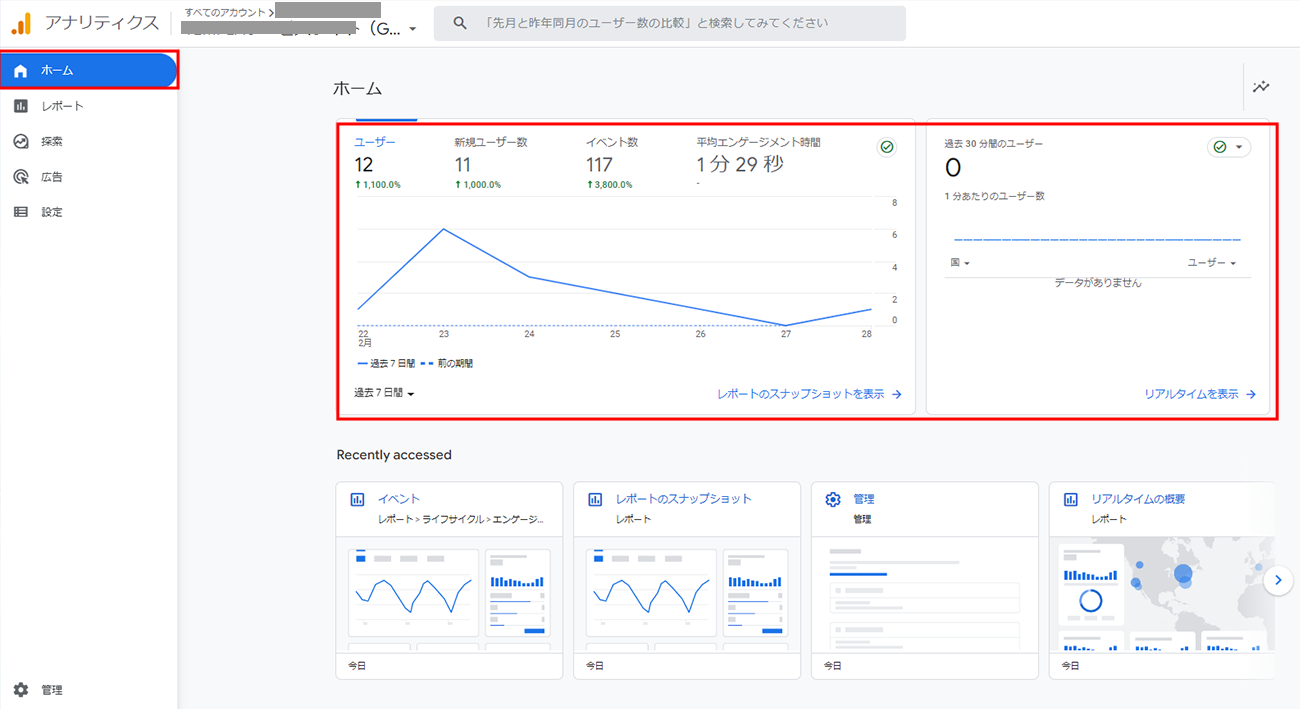
ホーム画面
GA4プロパティの作成後、計測がスタートしたら実際に「ホーム画面」へアクセスしてみましょう。
「ホーム画面」では計測している主要なレポート指標が確認できます。

GA4からはユーザー中心の計測になり、従来のUAとは定義が異なる構造でデータを計測しているため、指標データや仕様画面も変更されており、またGA4とUAでデータを移行したり、両者間で単純にデータを比較して分析するということが難しく、まったく別のツールとして活用していくことが求められます。
GA4の計測データ指標はどう変更されている?
従来UAのホーム画面では「セッション」「直帰率」「セッション継続時間」が主なデータ収集指標として表示されていましたが、GA4では「ユーザー」「新規ユーザー数」「イベント数」「平均エンゲージメント時間」などユーザーの行動にフォーカスしたデータ指標が示されるように変更されています。

▼ホームで表示される主な指標データ
| ・ユーザー | サイトを訪れたユーザーの数 |
| ・新規ユーザー数 | サイトに初めて訪れたユーザーの数 |
| ・イベント数 | サイト内でアクション(イベント)が発生した数 |
| ・平均エンゲージメント時間 | ユーザーがサイト内で何らかの行動を行った平均時間 |
| ・過去30分間のユーザー | 過去30分以内にサイトを訪れたユーザーの数 |
GA4から誕生した「エンゲージメント」とは?
従来UAではセッション軸(ユーザーがウェブサイトやアプリにアクセスしてから離脱するまでの一連の行動を指します)を中心とした計測でしたが、GA4ではユーザーが中心となる考え方に移ったことにより生まれた概念で、Google公式のヘルプでは「サイトやアプリに対するユーザーの操作」と定義されています。
▼GA4の「エンゲージメント」の具体例
① ウェブサイトを見ているユーザーの場合は、ページを下方向にゆっくりスクロールするといった操作がエンゲージメントになります。ユーザーが記事の長さを確認するためではなく、内容を読むためにスクロールしていることを示すエンゲージメントです。 |
② ショッピングサイトの場合は、商品の詳細ページを閲覧する、特定のページに一定時間留まるといった操作がエンゲージメントに該当します。 |
③ ネットバンキングアプリを使用しているユーザーの場合は、口座の残高確認などがエンゲージメントに該当します。 |
④ 大学サイトの場合は、情報動画の視聴などがエンゲージメントになります。 |
ユーザー中心設計となったGA4を活用していく上で、この「エンゲージメント」の定義をしっかり理解することが非常に大切です。
ユーザーに焦点をあてた、より詳細な行動を分析できるようになったことで、ウェブサイトやアプリ内の改善もより具体的な施策を出せるようになります。
GA4のレポート機能
より詳細なデータを確認できるのが「レポート」機能になります。
GA4のレポート機能では従来UAでもよく使われていた「リアルタイム」「ユーザー属性」「集客」機能に加え、新機能も搭載されさらに詳しくユーザー情報を分析することが可能になりました。
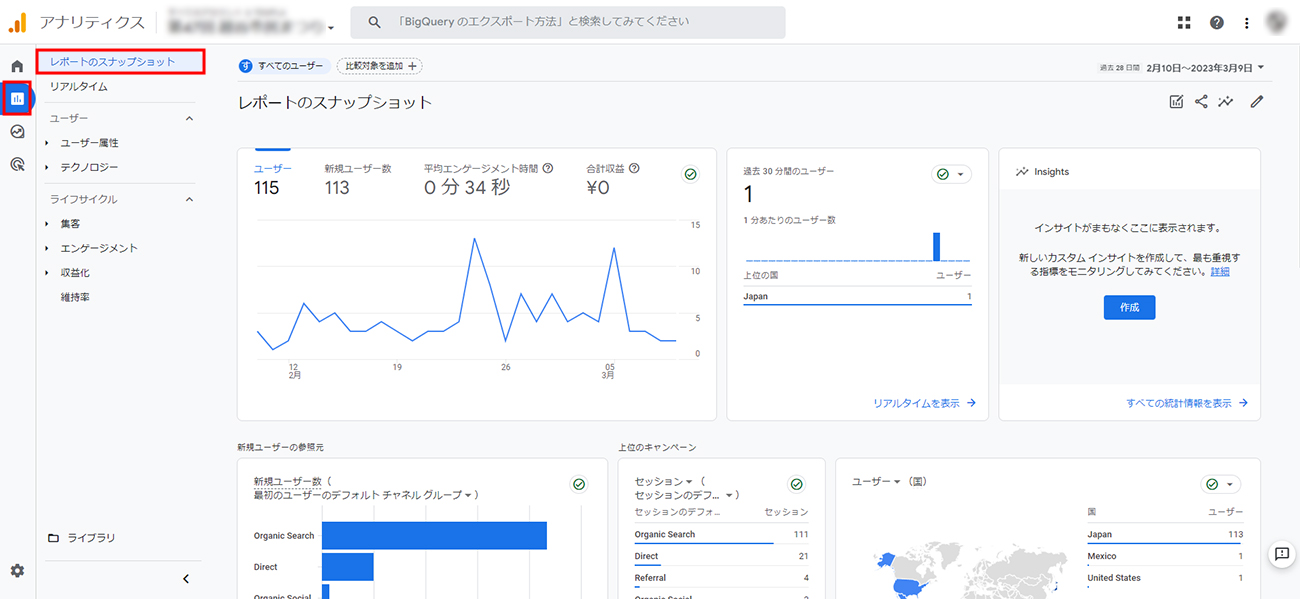
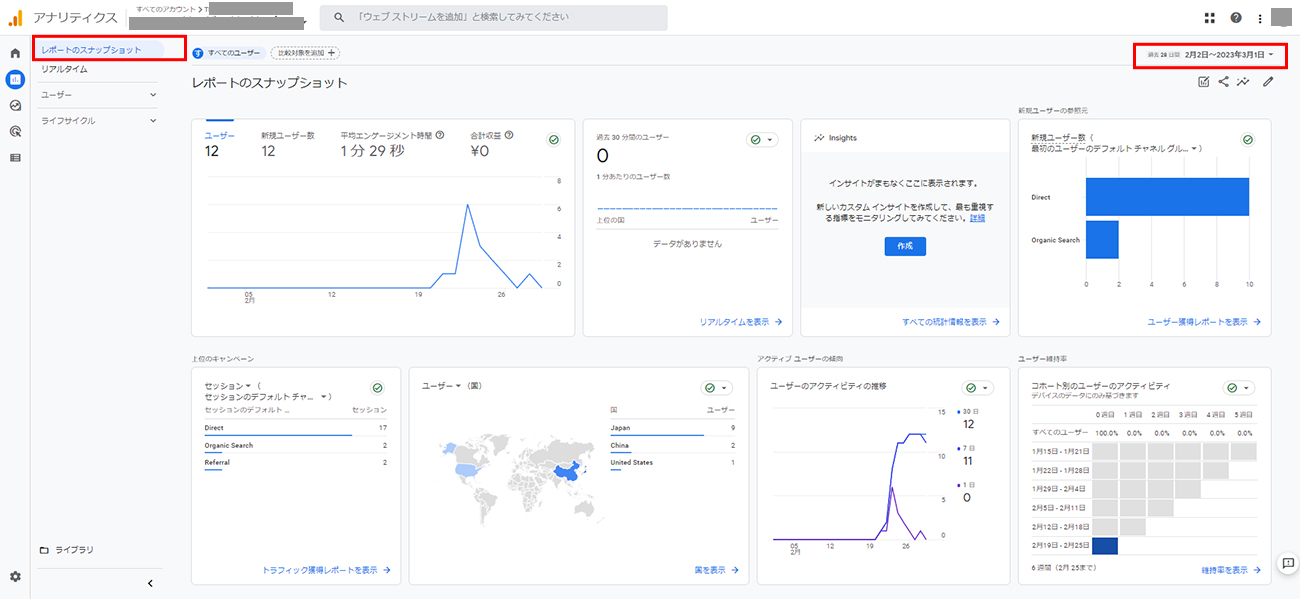
▼レポートのスナップショット(レポートのホーム画面)
「レポート」 > 「レポートのスナップショット」 をクリック

GA4のレポート機能は大きく下の4つの項目に分かれています。
・レポートのスナップショット | 主要な指標データをまとめたページ。各データ項目は入替(カスタマイズ)可能 |
| ・リアルタイム | 過去30分以内のユーザーの詳細な行動を把握 |
| ・ユーザー | 細かいユーザー属性やデバイス別のデータを確認 |
| ・ライフサイクル | 流入経路やサイト内での具体的な行動データを確認 |
本記事ではGA4で初めて運用する方やGoogleアナリティクス初心者の方向けにレポートの基本となる機能・操作、またレポート機能の中で必ず見ておきたいデータ項目について解説していきます。
レポート画面のカスタマイズ機能
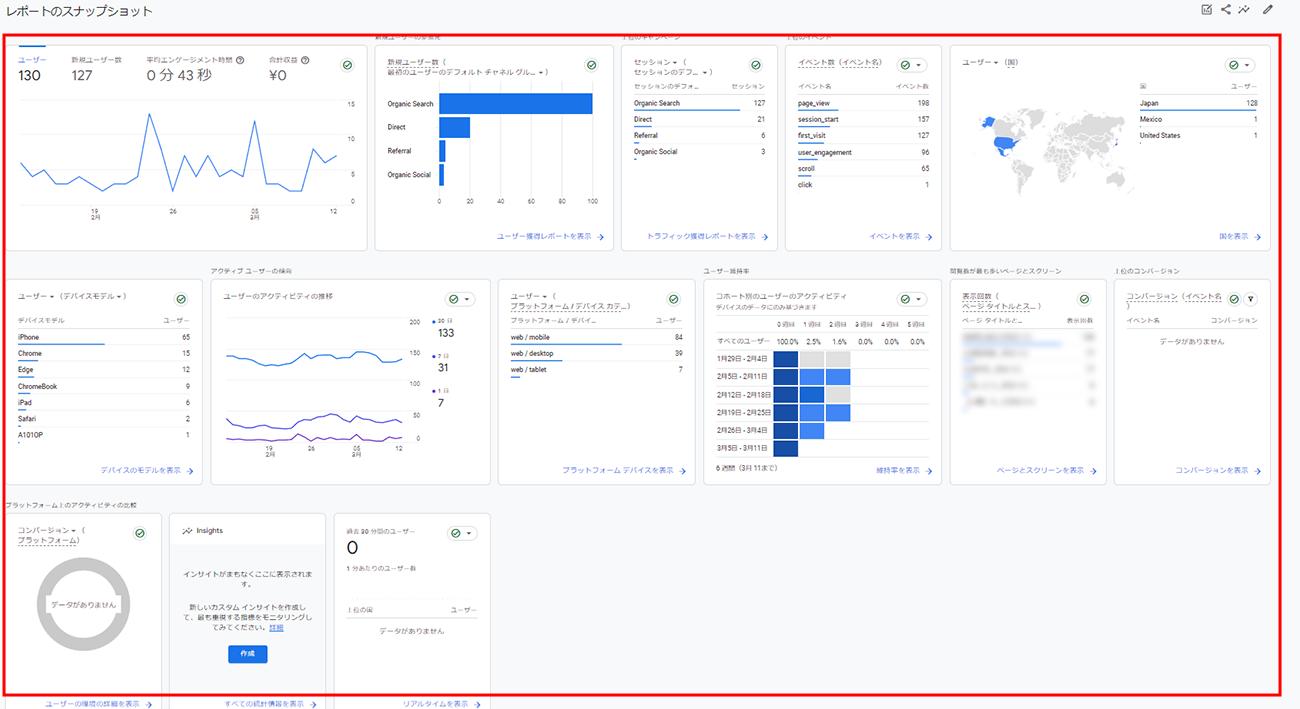
レポートのスナップショット画面(ホーム画面)には、表示データを自由に入替えができるカスマイズ機能が追加されました。
例えば自社で定期的に確認したいデータがある場合、円グラフ形式で新たに追加したり、必要ないデータは削除しその他のデータと入替えることも可能です。
表示させる計測データは、「カード」として追加・削除できる仕様になっていて、表示できる計測データはさまざまありますが最大16個までをスナップショット画面上に表示可能です。
↓↓ カスタマイズ後 ↓↓

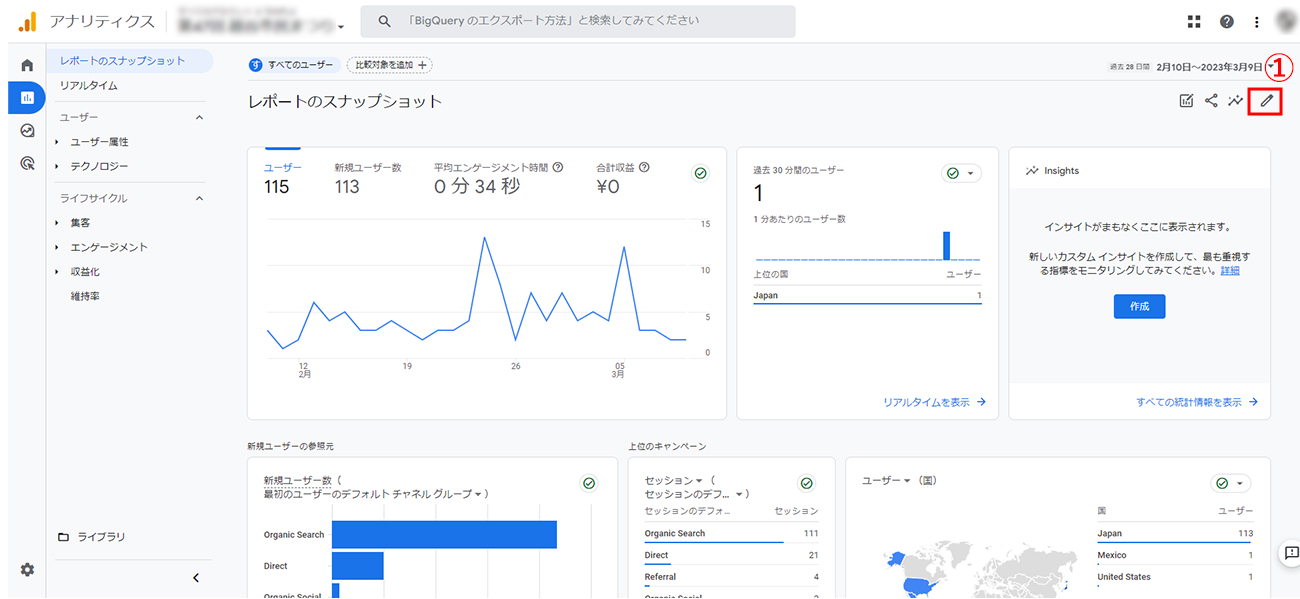
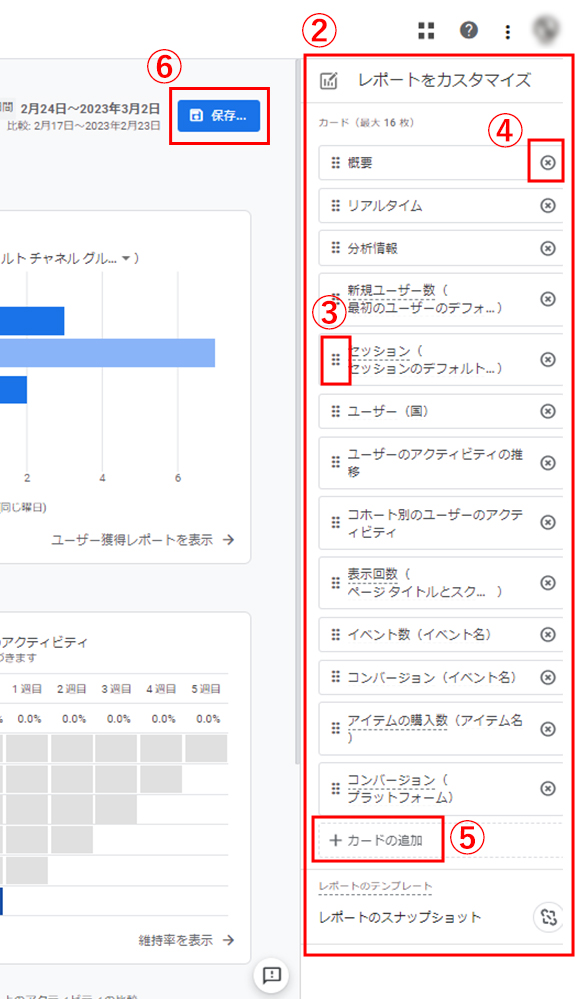
レポート画面のカスタマイズ手順は以下のとおりです。
①画面右上「レポートのカスタマイズ」をクリック

②「レポートをカスタマイズ」ウィンドウが表示
※現在レポートホームに表示されているデータ名(カード)が表示

③データ表示の順番を変更したい場合は「:」をクリックしながら上下にスライドすると順序変更が可能
④必要ないデータ表示は「×」で削除
⑤新たに表示させたいデータは「カードの追加」をクリックすると、スナップショット画面に表示可能な収集データの形式一覧が表示されますので、必要なデータ形式にチェックを入れ、画面右上の「カードを追加」をクリック
⑥追加が完了したら「保存」をクリック
「カードの追加」から新しく追加したデータは、スナップショット画面の一番末尾に追加されるのでレポートホームで確認してみましょう。
保存をしておけば次回からも同じレポート画面で確認できます。
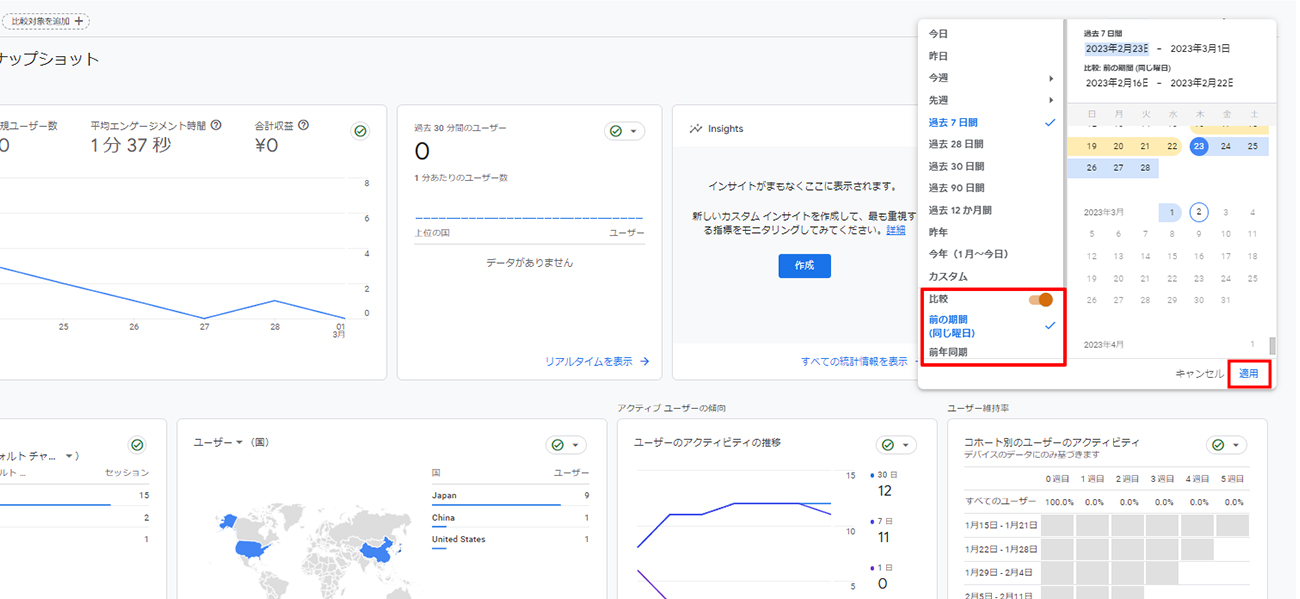
データ表示期間の変更
初期設定は28日間で設定されていますが、従来UAと同じくデータ表示期間の変更が以下から可能です。

データ計測期間の比較
データ表示期間を設定後、さらに赤枠部分「比較にチェック」を入れると「前の期間(同じ曜日)」「前年同期(同じ曜日)」など指定した期間との比較データを確認することが可能です。

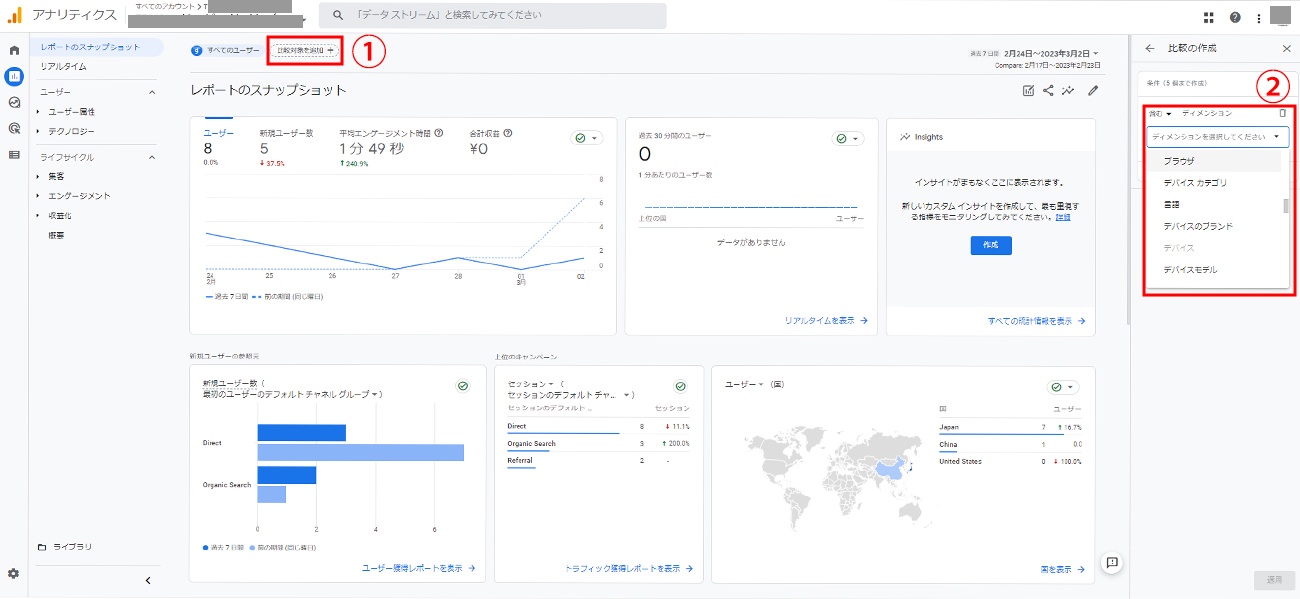
対象データ別の比較
「比較対象を追加」機能を使用することで、例えば下のような比較データを確認することができます。
・ユーザーが使用しているブラウザ別データ
・OS バージョン別データ
・画面解像度別データ
↓↓ 「全体データ」と「指定した比較対象(デバイスカテゴリに含まれる「desktop,tablet」データ)」で比較 ↓↓

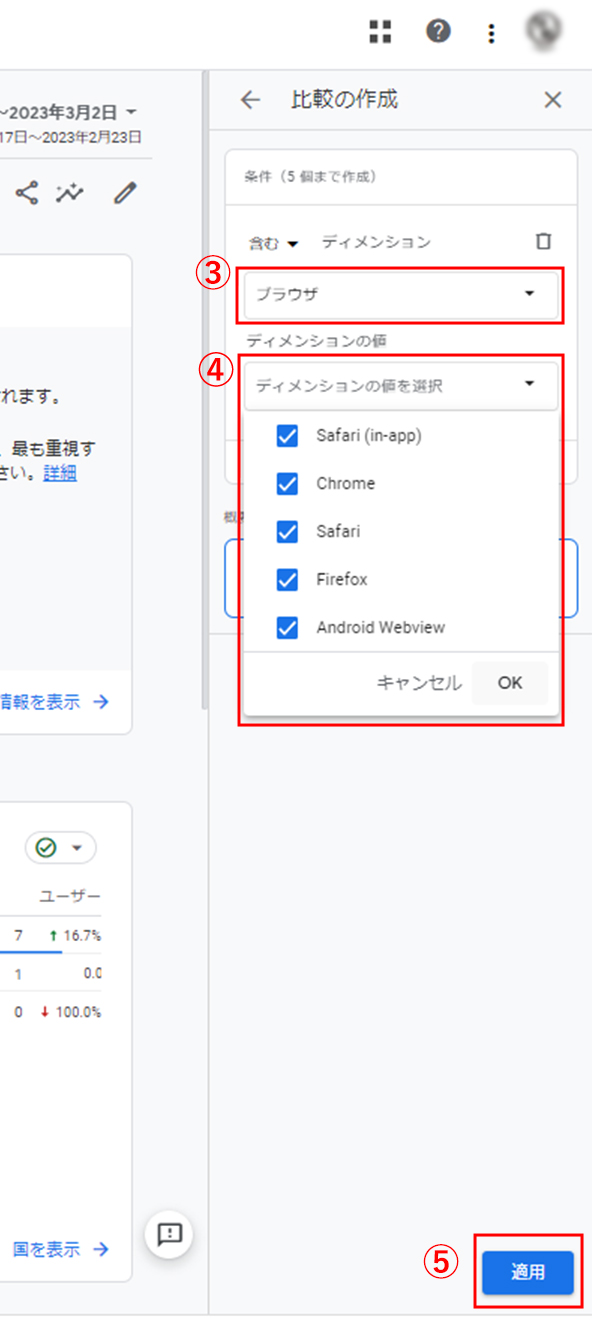
データ比較の確認手順は以下のとおりです。
①「比較対象を追加」をクリック

②画面右側に「比較の作成」ウィンドウが表示されます
③「ディメンションを選択してください」から比較したいデータ項目を選択
④「ディメンションの値」の中から比較する対象値を選択して「OK」をクリック

⑤「適用」をクリック
レポート画面に比較データが表示されているか確認してみましょう。
ユーザーのアクセス環境のトレンドや自社サイト/アプリ改善ポイントの発見に繋がりますので、時間があればたくさんの比較データを見てみることをおすすめします。
ここまでが「レポートのスナップショット」上の基本機能の紹介となります。
必ず確認しておくべきデータ項目
ここからはGA4を活用していく上で、必ず確認しておくべきデータ項目(レポート内)をご紹介します。
1.ユーザー属性サマリー
必ず確認しておくべき項目の1つ目は、ユーザー属性情報です。
従来UAにも導入されている機能にはなりますが、サイトにアクセスしてきたユーザーの年齢や性別、地域(位置情報)、言語などが確認できます。
下記のように自社のウェブサイトやアプリの現状成果を把握するには、必ず確認したいデータです。
- サイトにアクセスする割合の高いユーザーの情報を知りたい
- 想定しているターゲットユーザーがどのくらい訪れているか知りたい
- 訪れているユーザーにマッチするサイトやLPの内容に改修したい
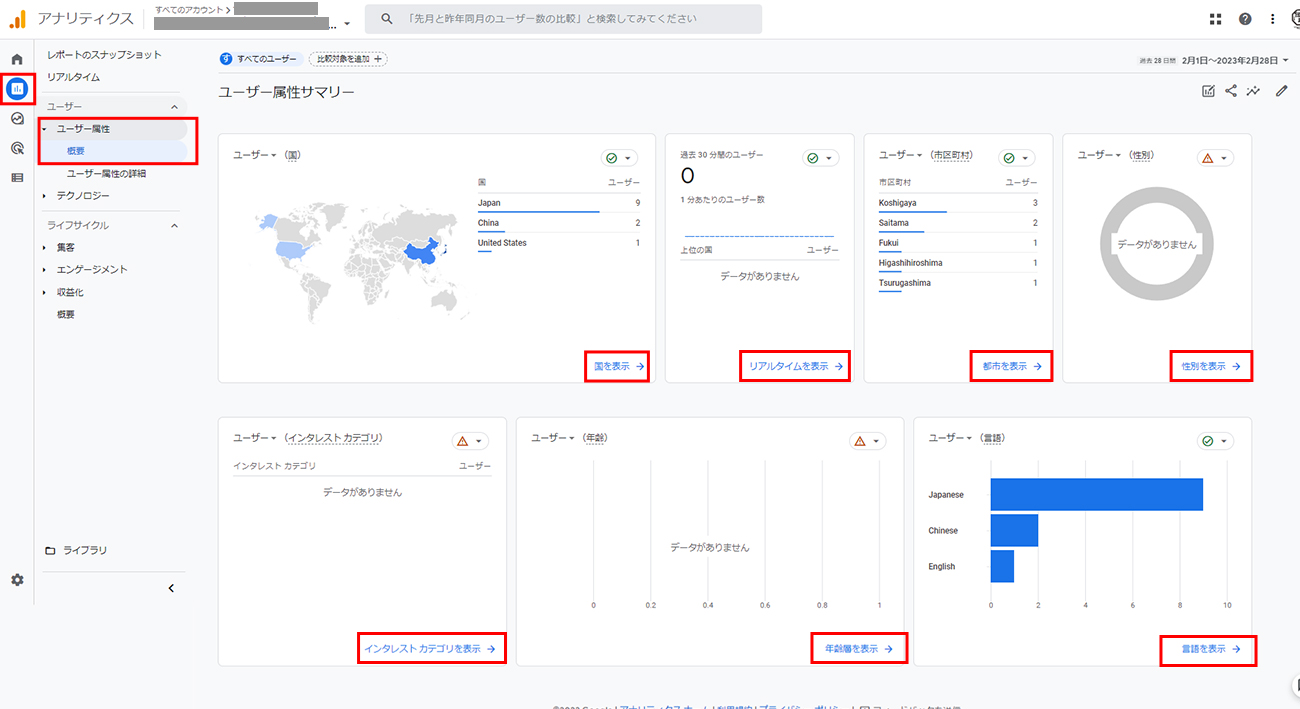
▼ユーザー属性へのアクセス手順
「レポート」→「ユーザー」→「ユーザー属性」→「概要」をクリック

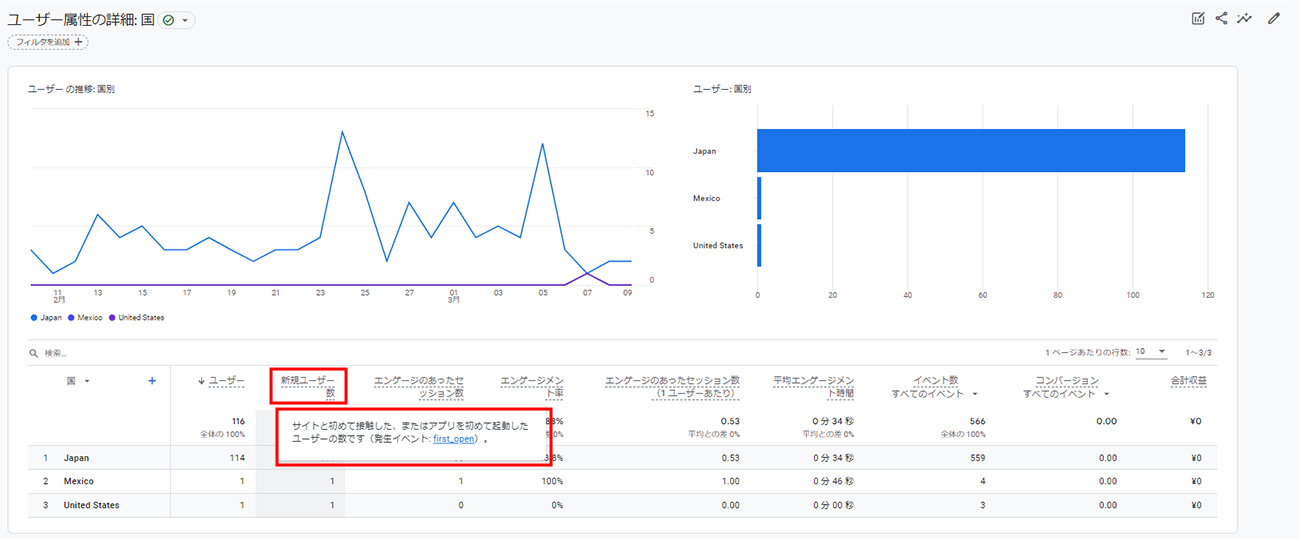
各指標データエリアの右下「〇〇を表示→」をクリックすると、詳細画面に進みより詳しい計測データを確認できます。
各データ項目の詳細を知りたい場合は、項目名にマウスカーソルを合わせることで確認できます。

データ指標についてひとつひとつ見ていきましょう。
| ・ユーザー | アクティブユーザー(ある期間内にWebサイトまたはアプリにアクセスしたユーザー数)の合計数 |
| ・新規ユーザー数 | サイトに初めて訪問した、またはアプリを初めて起動したユーザー数 |
| ・エンゲージメントのあったセッション数(1ユーザーあたり) | 次のいずれかに該当する場合でGA4で定義する期間内で、エンゲージメント(サイトやアプリ内で特定のユーザー操作(クリック、ダウンロード、ビデオ再生など))のあったセッションとしてカウントされます。 |
| ・エンゲージメント率 | エンゲージメントがあったセッション(※)の割合 ※GA4におけるセッションとは、Webサイトまたはアプリを利用した一連のユーザーの行動を1つの単位としてまとめたものを指します。セッションは、Webサイトまたはアプリにアクセスしてから閉じるまでの一定の時間(デフォルトでは30分)が経過するか、ユーザーが24時間以内に再びアクセスしない場合に終了します。 例えば、エンゲージメント率が50%であった場合、ページへ訪れたユーザーの半数が閲覧していることがわかります。 |
| ・平均エンゲージメント時間 | ユーザーがアプリやサイトを実際に使用していた平均時間を指します。 |
| ・イベント数(すべてのイベント) | Webサイトやアプリにアクセスしたユーザーがとった行動のデータです。 |
| ・コンバージョン | 商品購入やメルマガ申込みなど、サイトの目標としている行動をユーザーが行ったことを指します。 |
| ・合計収益 | eコマース、広告収入、サブスクリプションなど、ウェブサイトやアプリなどのデジタルプロパティで発生した収益の合計額を指します。 |
2.ユーザーのアクセス環境
ユーザーがどのデバイスやブラウザを利用してアクセスしてきているかなど、ユーザーのアクセス環境の把握は欠かせません。
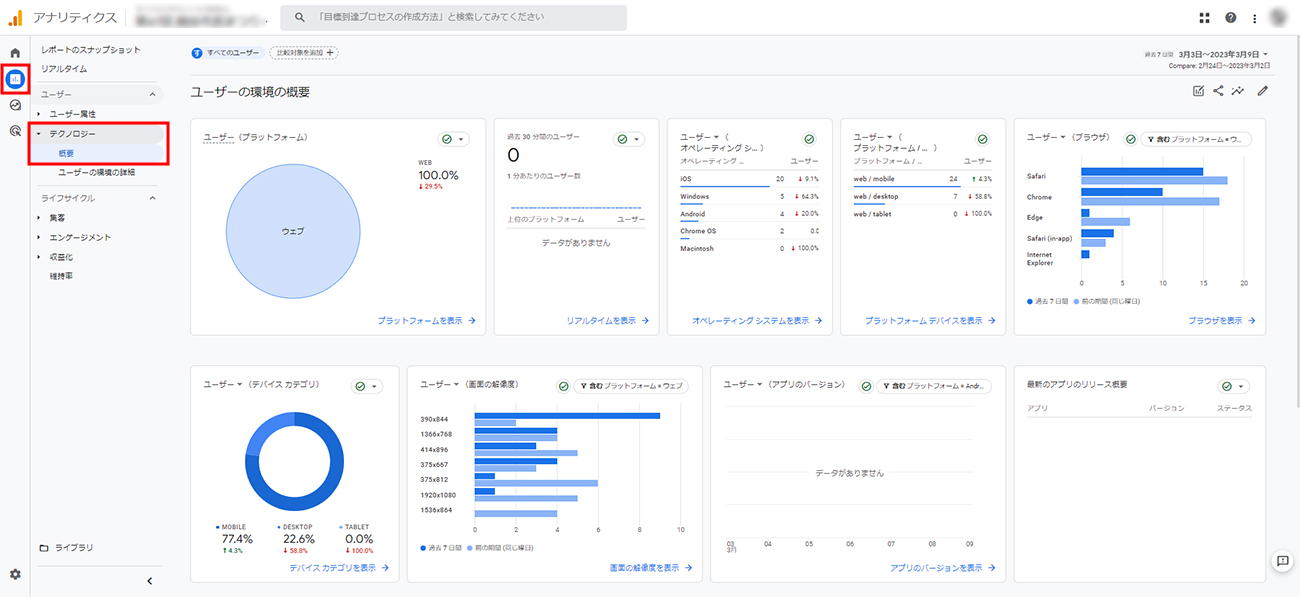
ユーザーのアクセス環境は、新しくなった「テクノロジー」という機能から見ていきます。
「レポート」→「テクノロジー」→「概要」をクリック

ここでも各データエリアの右下「〇〇を表示→」をクリックするとさらに細かなデータを確認することが可能です。
3.流入経路
ユーザーの流入経路の分析は以下のような場合に役立ちます。
- 新規ユーザーやリピーターの流入経路が知りたい
- アクセスを増やすために実施した施策の効果を測定したい
- 広告経由・自然流入ごとのセッション数やコンバージョン数を確認したい
操作手順:「レポート」→「ライフサイクル」→「集客」→「トラフィック獲得」をクリック

▼主な流入経路の種類
| ・Direct | 直接流入(ブラウザにURLを直に入力、ブックマーク、アプリ、QRコード他) |
| ・Organic Search | 検索エンジンからの自然検索による流入 |
| ・Referral | 他のWebサイトからの流入) |
| ・Display | ディスプレイ広告からの流入 |
| ・Paid Search | リスティング広告など有料広告からの流入 |
| ・Organic Video | 動画サイトからの流入 |
| ・Paid Shopping | ショッピングサイトからの流入 |
| ・facebook.com | Facebookからの流入 |
| ・t.co | Twitterからの流入 |
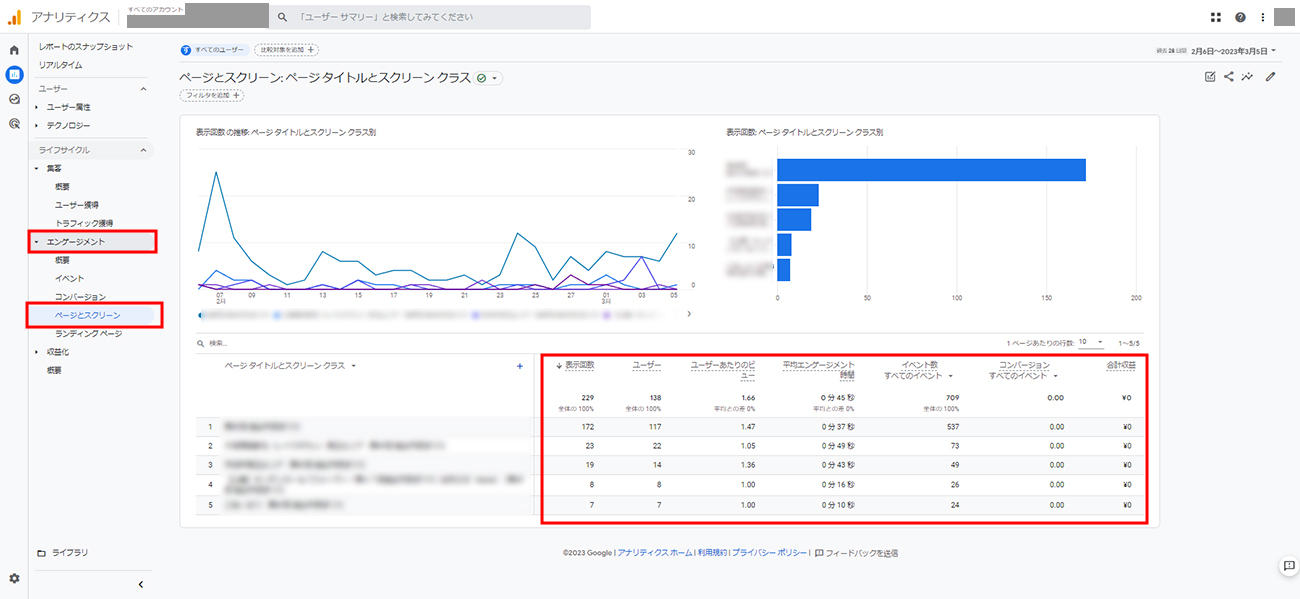
4.ページとスクリーン
ページとスクリーンでは、Webページまたはアプリごとの表示回数やユーザー数、平均エンゲージメント時間、コンバージョンなどを確認できます。
ここでのデータ指標も現在のWebサイトの現状や成果を把握する場合に役立ちます。
操作手順:「レポート」→「ライフサイクル」→「エンゲージメント」→「ページとスクリーン」をクリック

▼ページとスクリーン機能でのデータ表示項目
- 表示回数
- ユーザー数
- ユーザーあたりのビュー
- 平均エンゲージメント時間
- イベント数
- コンバージョン
- 合計収益
各データ項目の詳細を知りたい場合は、項目名にマウスカーソルを合わせることで確認できます。

上記のデータ項目の中でもWebサイトやアプリの改善を行う場合は下記の項目に注目するとよいでしょう。
- 表示回数
- 平均エンゲージメント時間
- コンバージョン
お問い合わせや資料請求、お申込みなどWebサイトやアプリから最終目的(コンバージョン数)を高めることが最終的なサイトやアプリを運用する目的になるかと思います。
コンバージョン数を獲得するためには、表示回数が多く、平均エンゲージメント時間が長くなることが最終的にコンバージョン数アップの可能性を高めるため、
「表示回数」「平均エンゲージメント時間」の指標に着目し指標が高いページについてはさらに高めていけるように、著しく指標が低い場合には内容から見直すなど、改善点の参考にしていきましょう。
5.ページのスクロール数
GA4からはページのスクロール数を確認できるようになりました。

「イベント数」→「scroll」を選択するとスクロール数が確認できるため、読了率が高いページをチェックすることが可能です。
6.コンバージョン数
操作手順:コンバージョンチェックも行いましょう。
「レポート」>「エンゲージメント」>「コンバージョン」の順にクリック
各コンバージョンイベントごとの発生回数とサイトに訪れたユーザーの数、イベントによる収益が表示されるため、自社が設定している目標数値に達しているかを確認しましょう。
7.クロスデバイスユーザー
GA4では、PCやスマートフォン、タブレットなど、複数のデバイスを使用してサイトにアクセスする同一ユーザーの行動を正しく把握できるよう、クロスデバイス計測が可能になりました。
従来のUAでは収集することのできなかったデータであり、同一ユーザーのマルチデバイスな行動データを正しく計測できることでより効果的な改善や施策を展開していくことが可能です。
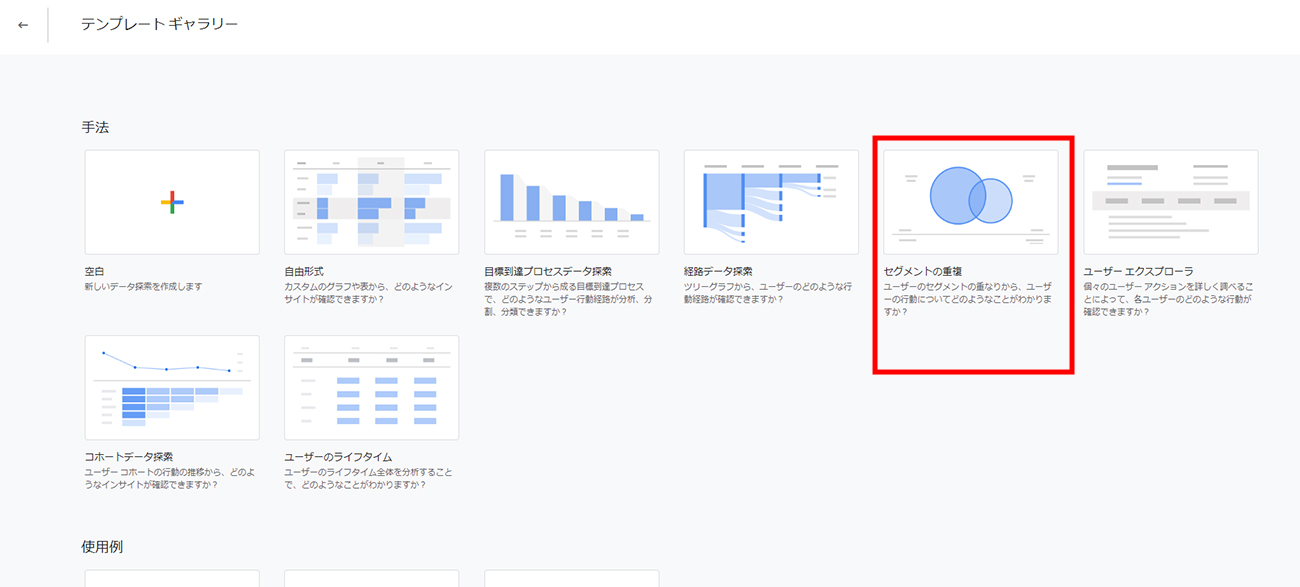
操作手順/「探索メニュー」→「テンプレートギャラリー」をクリック

テンプレートギャラリー内の「セグメントの重複」をクリック

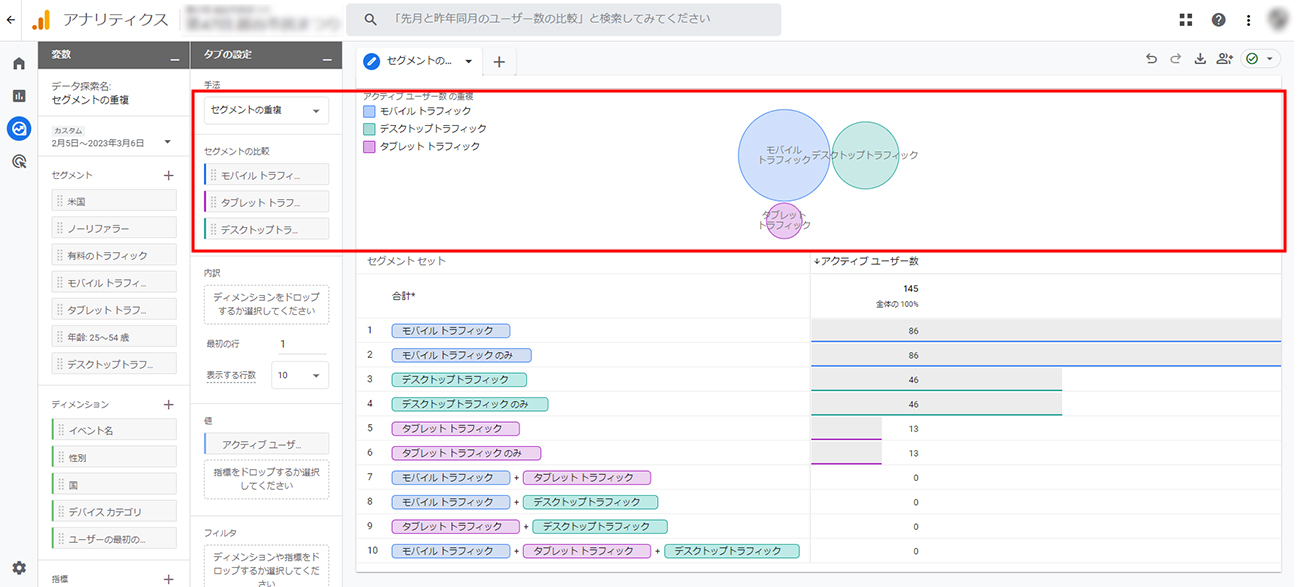
設定画面が開いたら「セグメントの比較」項目を確認します。
初期値では「モバイルトラフィック」「タブレットトラフィック」「年齢:25~54歳」が設定されています。
ここでは「年齢25~54歳」を削除し、セグメント右にある「+」をクリックします。

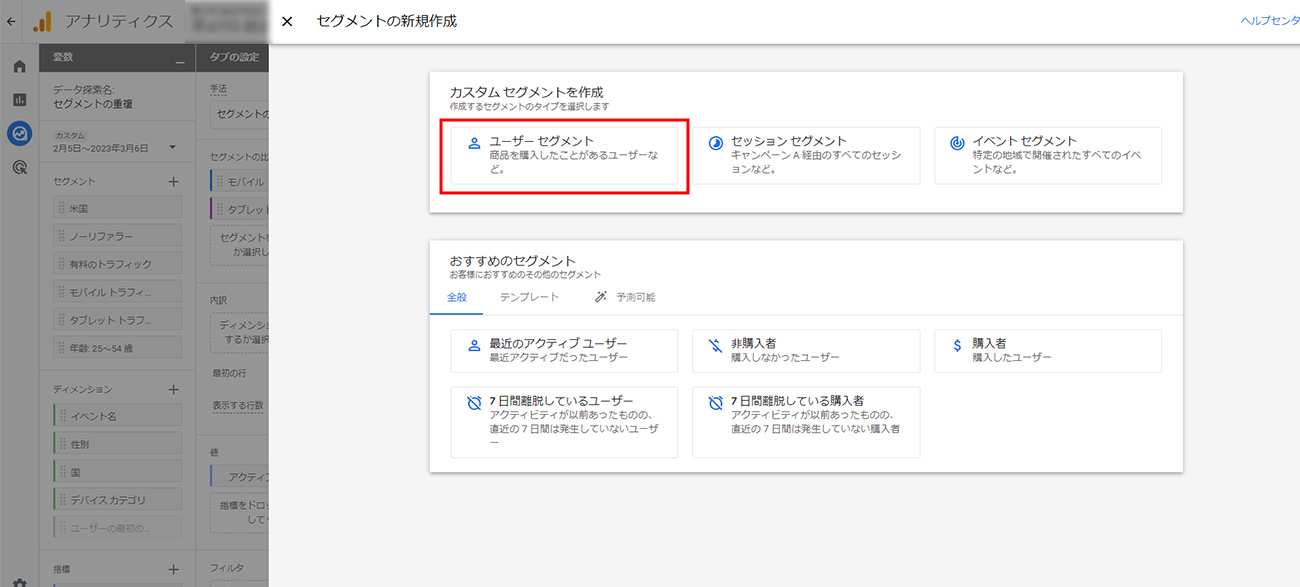
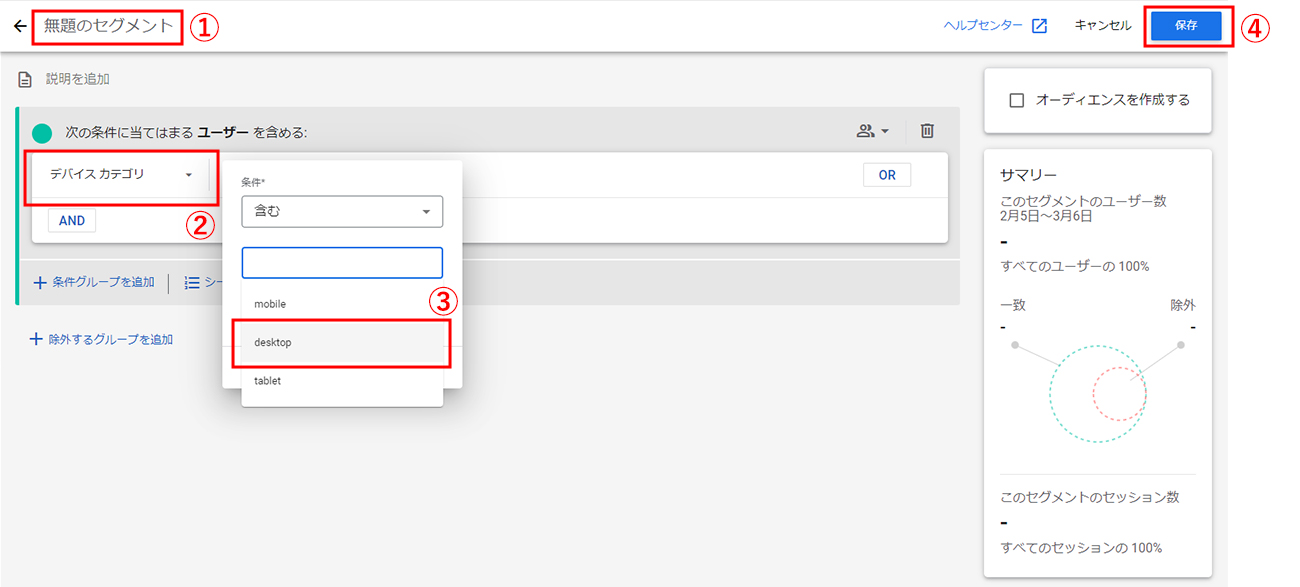
「セグメント」の「+」をクリックしたら「セグメントの新規作成」→「ユーザーセグメント」をクリック

①セグメント名を「デスクトップトラフィック」と入力
②新しい状況を追加部分から「プラットフォーム/デバイス」→「デバイスカテゴリ」を選択

③フィルタを追加から「条件」→「含む」→「desktop」と選択
④設定が完了したら「保存」をクリックして反映
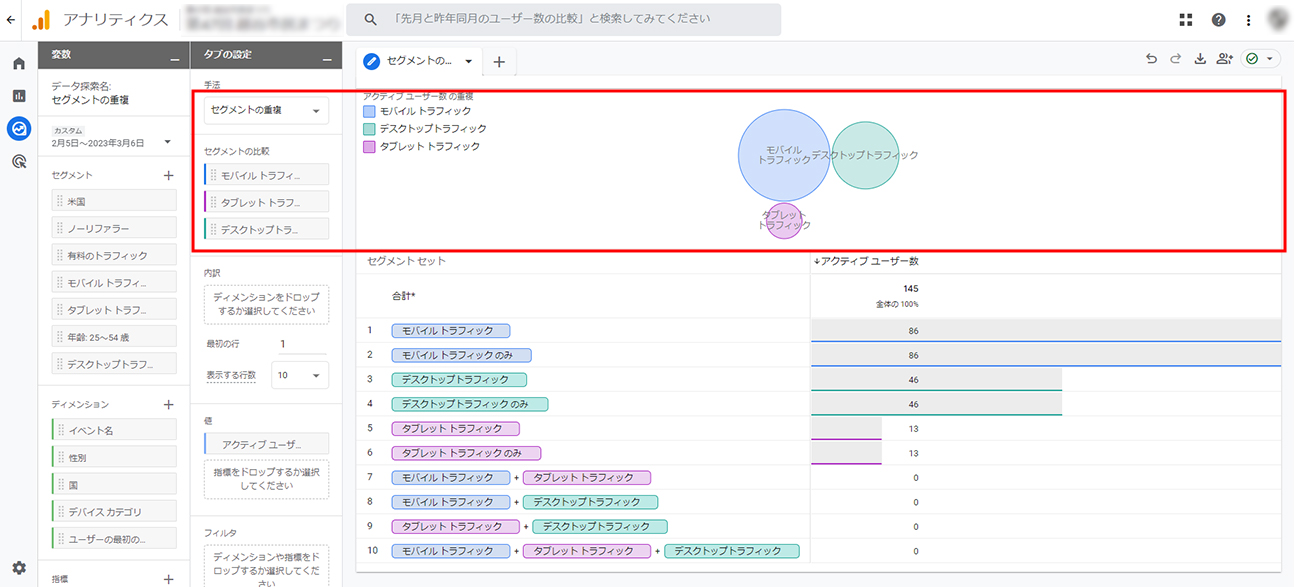
↓↓ 反映後の結果が下のような画面になります ↓↓

デバイスをまたいでいるユーザーがいた場合は円が重なり合い、重複していることになります。
今回の画面ではまたがっている部分がないためデバイスをまたぐユーザーは見られないということになります。
GA4のイベントについて
GA4を使う上で、必ず理解しておきたいのが「イベント」機能です。
イベント機能は、ユーザーがウェブサイトを訪れた際に起こすアクション(例えば、ページの閲覧、クリック、購入の完了など)を計測します。
従来UAでは目標設定としてイベントを選択した際に、「値」「カテゴリ」「ラベル」分けをしていましたが、GA4ではこういった概念ではなく、ほぼすべてのユーザー行動をイベントとして扱います。
GA4のイベントには初期状態で既に設定されている「自動的に収集されるイベント」の他、「測定機能の強化イベント」「推奨イベント」「カスタムイベント」があり、各サイトやアプリでどのようなデータを収集したいかによって確認するイベントや設定するイベントを選択していきましょう。
ここでは下の3つのイベントについてご紹介します。
1.自動収集イベント
GA4導入初期状態(設定不要)で設定されているイベントが自動収集イベントになります。
自動収集イベントに該当するユーザーアクションが起これば自動的にデータ収集されます。
自動収集イベントの一例です。
- page_view(ページビュー)
- first_visit(初回訪問)
2.測定機能の強化イベント
測定機能の強化イベントを設定すると、次のような指標を計測して、レポート画面に表示できるようになります。
- scroll(スクロール):特定のページが画面の90%以上スクロールされるとカウント
- video_start(動画エンゲージメント):ページ内に埋め込まれた動画が再生されるとカウント
- click(離脱クリック):別サイトへのリンクをクリックした場合にカウント
- view_search_results(サイト内検索):サイト内検索機能を使った際にカウント など
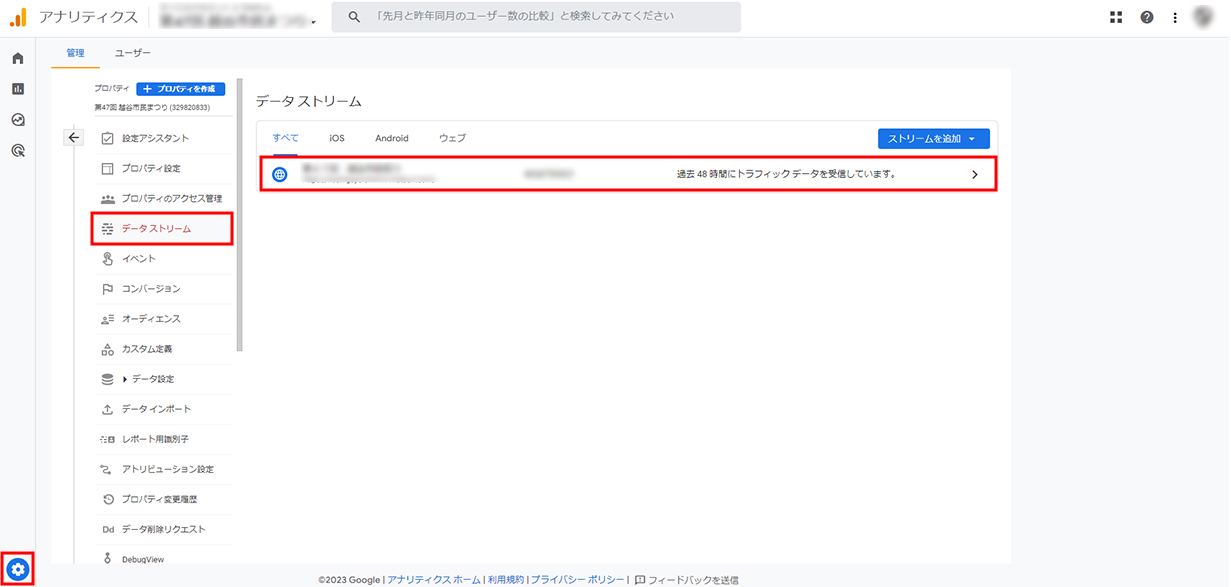
測定機能の強化イベントの設定方法
操作手順:「管理」→「データストリーム」→「対象のデータストリーム」をクリック

拡張計測機能という項目の右側にあるトグルボタンをオンにしましょう。

測定機能の強化イベントの設定方法は以上です。
2.推奨イベント
名前の通りGoogleが推奨するイベントを指しており、一般的によく利用されるユーザー行動があります。
推奨イベントは目的に合ったイベントを選定し手動での設定が必要になります。
推奨イベントの一例です。
- login(ログインしたとき)
- purchase(購入完了)
- share(コンテンツのシェア)
- sign_up(ユーザー登録)など
その他推奨イベントはこちら
自動収集イベント、測定機能の強化イベントだけでもさまざまなデータを取得できるため、これらのイベントデータを収集できれば問題ないということであればそれ以上のイベント設定はしなくても良いと思います。
ここではご紹介しませんが、「自動収集イベント」「測定機能の強化イベント」で不足する場合に「推奨イベント」や「カスタムイベント」も活用し手動で個別にイベントを設定し独自のデータ取得も可能です。
GA4の「探索」機能
「レポート」では、リアルタイムのユーザー数の概要や流入経路などの集客状況、コンバージョン状況などを確認できるのに対し、「探索機能」はユーザーのWebサイト内の行動をより詳細に分析できる機能になります。
また、探索画面では従来UAでのカスタムレポートのように指標や見せ方を柔軟にカスタマイズして目的に合わせたレポート作成も可能です。
「探索」機能を使いこなせるとより一層細かい一段上の分析が可能になりますが、初心者の方でも必須の機能とまでは言えないので、本記事では詳しくご紹介はしませんが、GA4の画面操作やデータの見方に慣れてきたら徐々に探索機能も活用してみてください。
探索機能の活用方法についての記事もまた後日アップしていきたいと思います。
ここでは探索機能内に用意されている7つのテンプレートの概要についてだけご紹介します。
| メニュー | 確認可能なデータ |
| 自由形式 | 通常の「レポート」で閲覧できる複数のデータ指標を組み合わせて目的に合わせた分析用のグラフや表を作成 |
| 目標到達プロセスデータ探索 | ユーザーがコンバージョンにたどり着くまでの行動経路を分析 |
| 経路データ探索 | ユーザーがウェブやアプリ内でたどった経路をツリー形式で表示 |
| セグメントの重複 | ユーザーセグメントを比較して、ユーザーの行動を分析 |
| コホートデータ探索 | 共通の属性を持つユーザーのグループが時間経過にともなってどのように行動したかを分析 |
| ユーザーのライフタイム | ユーザーのLTV(ライフタイムバリュー)を評価 |
まとめ
いかがでしたでしょうか。
本記事ではGA4の基本的な操作や概要、最低限チェックしておくべきデータや概念が変わったイベントについて解説しました。
本記事を参考にまずは基本的な部分の使い方をマスターしていただきGA4運用に徐々に慣れていきましょう。
従来UAとは異なるユーザー中心のデータ計測に進化したGA4はまだまだ分析できる内容も多岐にわたります。
本記事だけではお伝えしきれなかった機能の概要や活用方法などもまたアップしていきたいと思います。
下記の書籍は、GA4に関する各種設定や詳細が一冊でまるっと学べる内容になっています。
ぜひこちらも参考にしてみてください。
「やりたいこと」からパッと引ける Googleアナリティクス4 設定・分析のすべてがわかる本









