ワイヤーフレームとは単的に言うと設計図のことです。
WEBサイトの各ページに掲載したい要素、レイアウト、機能、画像やテキスト量をどれくらい掲載するかといった点などを定め依頼側と制作側のイメージを共有し認識を合わせるために必要なものです。
ワイヤーフレームとは?
ワイヤーフレームはWEBサイト制作には、必ずと言っていいほど使用する欠かせない要素になります。
現場では「ワイヤー」と略していることが多いので、「ワイヤー」と言う単語が出てきたら「ワイヤーフレーム」のことだなと思ってください。

WEBサイトを制作する場合、掲載したい要素などの内容を曖昧にしたままデザイン、コーディングに進んでしまうと、後々「ここにはこの要素を載せたい」「この機能をつけたい」といったときに、WEBサイト全体の構造や構築方法を見直さなくてはいけなかったりする場合があるので、制作時間が伸びたり制作費用がかさんでしまったりなど…
このような事は後々トラブルの原因となることもあるので、依頼する側と制作する側は「どのようなWEBサイトにしたいのか?」をワイヤーフレームで認識の共有しておく必要があります。
ワイヤーフレームの役割
ワイヤーフレームは設計図ですと言われても、一般的な依頼者さんはなかなかイメージしづらいですよね…
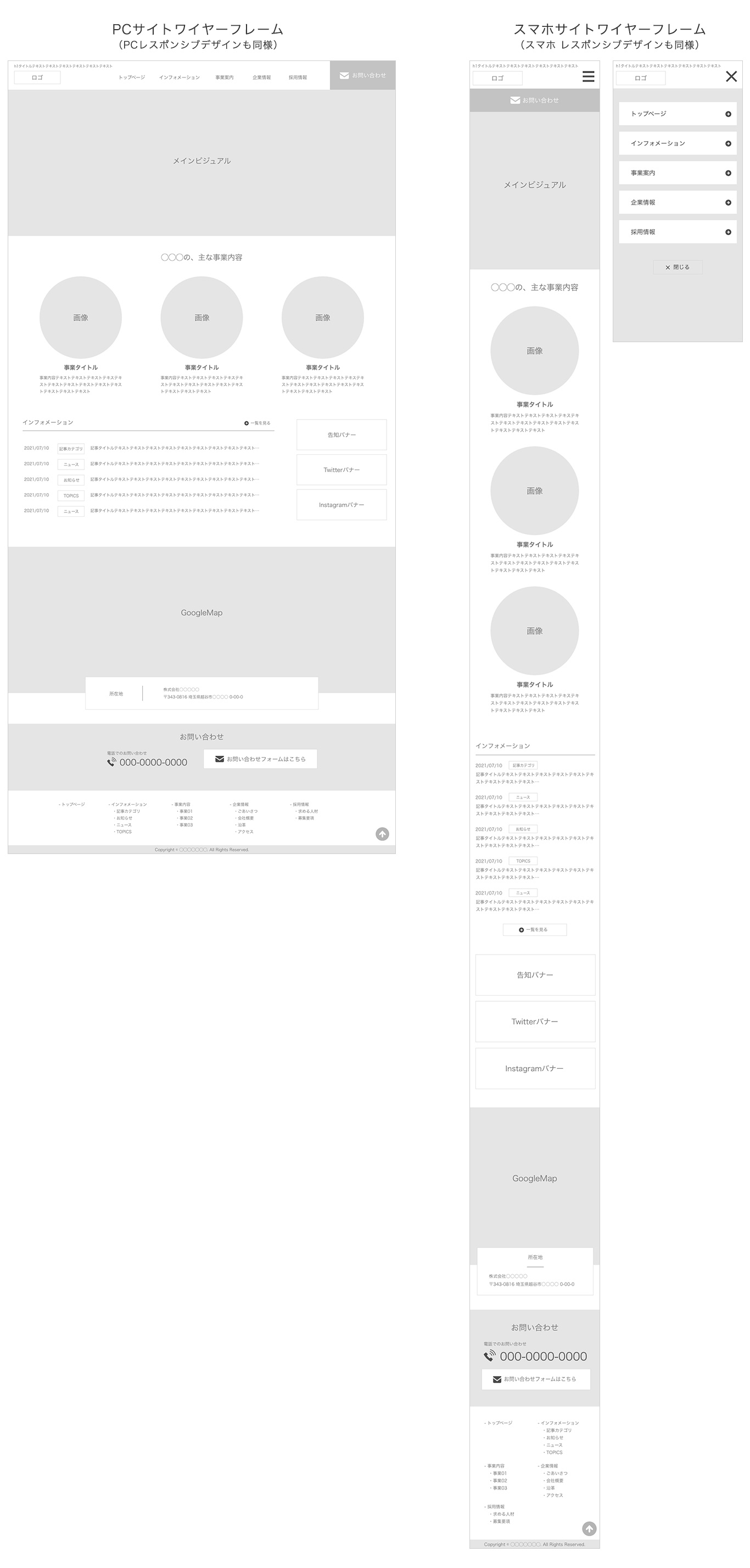
ここでは実際にワイヤーフレームを見ていきましょう。

このように、パッと見で要素をどこに優先的に配置しているか、画像をどれくらい配置するか、テキスト量はどれくらいかなどが簡単にわかるようになっています。
デザイン前段階のラフ画のようなものといった捉え方で良いかと思います。

ここで足りていない要素や画像をもっと載せたい、テキスト量をもっと増やしたいなど依頼者側と制作側で詰めていき、
できるだけビジュアルに落とし込み完成イメージを共有していきます。
実際にはトップページと同様に、下層ページもワイヤーフレームを作り要素や画像テキスト量などの情報をどれだけ掲載するか詰めていきましょう。
最後に

この段階でワイヤーフレームをきちんと作りしっかりイメージを双方で共有できれば、
WEBサイト制作の初期段階で完成イメージが掴みやすくなり、スムーズにWEBサイト公開まで進めることができるでしょう。